テーマ「Twenty Seventeen」について、記事とサイドバーの幅をカスタマイズします。
僕がこのテーマの幅を気にしたのは、アドセンスに合格してから。広告をどのように貼り付けるか調べていて、記事下に広告を2つ横に並べるダブルレクタングルをしたいと思ったからです。
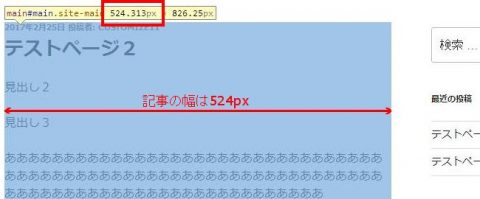
レクタングルの1つの幅は小さいタイプで300pxあるので2つ横に並べるには最低でも600pxの幅が必要になります。しかし、「Twenty Seventeen」の記事幅は524pxしかありません。ですので、広告を横並びにするために記事の幅を広げたいと思います。
レスポンシブに注意
Twenty Seventeenのレスポンシブデザインで大きな変化点は、画面サイズの横幅が48em(768px)未満か以上かというところです。具体的には、48em未満でサイドバーが記事下に移動します。(タブレットが768pxなので、タブレット以上の大きさはサイドに表示される)
この機能を損なわずに記事とサイドバーの幅を変更します。
スポンサーリンク
記事とサイドバーの幅を変更
下記コードをコピーし、子テーマのstyle.cssに追記します。
@media screen and (min-width: 48em) {
.wrap {
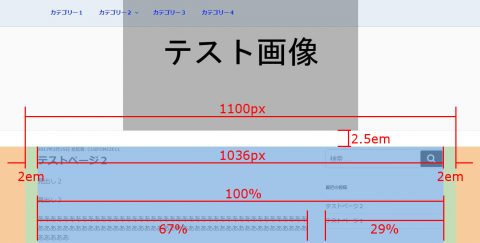
max-width: 1100px;/*記事・サイドバー・余白の全幅*/
padding-left: 2em;/*記事の左余白*/
padding-right: 2em;/*サイドバーの右余白*/
}
.has-sidebar:not(.error404) #primary {
float: left;
width: 67%;/*記事幅*/
}
.has-sidebar #secondary {
float: right;
padding-top: 0;
width: 29%;/*サイドバー幅*/
}
.navigation-top .wrap {
max-width: 1100px;/*メニューバー幅*/
padding: 0.75em 3.4166666666667em;
}
.site-content {
padding: 2.5em 0 0;/*メニューバーと記事の間隔*/
}
}
画面サイズ横幅48em(768px)以上での適用
上記コード1行目と24行目(下記コード)内で指定したコードが横幅48em(768px)以上で適用されることとなる。
@media screen and (min-width: 48em) {
/*横幅が48em以上の場合*/
}
記事とサイドバーの幅の最大値
まず、3~5行目で記事・サイドバー・余白を合わせた幅の最大値を指定します。上記コードでは、1100pxとしています。そのうち、左右の余白をそれぞれ2em(32px)と指定しているので余白を抜いた記事とサイドバーの幅は1036pxとなります。
記事とサイドバーの幅
記事の幅は9行目(67%)、サイドバーの幅は14行目(29%)で指定しています。つまり、記事とサイドバーの幅1036pxを100%として、
- 記事の幅 1036px×67%=694px
- サイドバー幅 1036px×29%=300px
- 残りの4%は記事とサイドバーの間隔になる
あとは、数値を自由に変更することで好みに合った幅に変更できます。

カスタマイズのまとめページはこちら⇒『テーマ Twenty Seventeen を使ってブログをカスタマイズ(目次)』











突然失礼します。
twenty seventeenのコンテンツ幅を、
レスポンシブを損なわない範囲に広げたくてあちこち放浪していたら、
こちらにたどり着きました。
コンテンツ幅とサイドバーの比率、枠線の太さ、
そして背景のコードも丸パクリさせていただきましたw
当分はこのレイアウトを維持しつつ微調整を加えていきたいと思います。
大変有用な情報提供ありがとうございました!
ponkanさん。コメントありがとうございます。
僕の記事が役に立ったとのコメントを頂いて、とても嬉しいです。
これを励みにまた記事を書いていきたいと思います。
カスタマイズの記事はこれからも書いていこうと思うので、是非そちらも見てください!
はい!その他諸々、参考にさせていただきます!^^