当サイトで記事下にアドセンス広告(レクタングル)を2つ並べて表示していますが、その並びは画面のサイズにより変化します。具体的には、表示画面の幅が2つの広告を横に並べて表示できる場合は横並びのダブルレクタングル、幅が狭ければ縦並びのダブルレクタングル。そして、スマホの場合は1つのみの広告を表示します。
以下、レスポンシブデザインのテーマ『Twenty Seventeen』でのカスタマイズ方法を記述しますが、他のテーマでも基本的な考え方は一緒ですので参考にしてください。
スポンサーリンク
アドセンス広告の準備
まず始めにアドセンス広告を3つ準備します。使用する広告サイズは、レクタングル(300×250)2つと、レスポンシブ1つです。この2つのレクタングルを並べて表示することでダブルレクタングルを形成し、スマホではレスポンシブのみを表示します。広告ユニットの名前を仮に以下のようにします。
- ダブルレクタングル左用(レクタングル)
- ダブルレクタングル右用(レクタングル)
- スマホ用(レスポンシブ)
カスタマイズの流れ
- 「functions」PHPにコードを追加し、スマホとスマホ以外を判別できるようにします。
- スマホ時はレスポンシブの広告を1つ表示し、スマホ以外の時は2つのレクタングル広告を表示するPHPを新しく作成し追加します。
- 記事下に2で作成したPHPを呼び出しアドセンス広告を表示します。
- レクタングルを2つ横に並べるために十分な記事幅を確保します。
- 最後にダブルレクタングルの縦並びと横並びの切換えをCSSで設定します。
これからそれぞれを詳細に解説しますが、テーマをカスタマイズする際は子テーマを作成して行うことをお勧めします。
子テーマの作成はこちら⇒『子テーマの作成』
スマホとスマホ以外(PC・タブレット等)の分岐
パソコンとタブレットを同じ表示にし、スマホだけ別の表示にするため下記コードを「functions」PHPに追加します。
/* スマホの判別 */
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
上記コードを「functions」PHPに追加したことにより、次の記述でスマホとスマホ以外の表示を切り替えることができます。
<?php if (is_mobile()) :?> // スマホで表示させたい内容 <?php else: ?> // PC・タブレット(スマートフォン以外)で表示させたい内容 <?php endif; ?>
アドセンス広告を表示するPHPを作成(スマホ分岐)

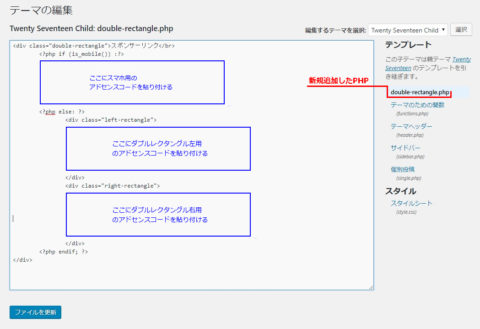
新しいPHPはメモ帳などで作成し追加します。ここではPHP名を仮に「double-rectangle.php」とし、作成したPHPに下記コードを追加します。コード内の以下の文字列は対象のアドセンスコードで置換してください。
- ここにスマホ用のアドセンスコードを入れる
- ここにダブルレクタングル左用のアドセンスコードを入れる
- ここにダブルレクタングル右用のアドセンスコードを入れる
<div class="double-rectangle">スポンサーリンク</br> <?php if (is_mobile()) :?> ここにスマホ用のアドセンスコードを入れる <?php else: ?> <div class="left-rectangle"> ここにダブルレクタングル左用のアドセンスコードを入れる </div> <div class="right-rectangle"> ここにダブルレクタングル右用のアドセンスコードを入れる </div> <?php endif; ?> </div>
この「double-rectangle」PHPと上の「functions」PHPの変更により、スマホ時はレスポンシブの広告を1つ表示し、スマホ以外の時はレクタングル広告を2つ表示するという設定が完成します。
スポンサーリンク
記事下にアドセンス広告を表示する(Twenty Seventeen)
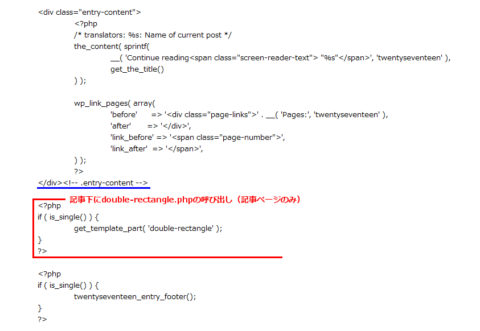
「content」PHPで「double-rectangle」PHPを呼び出し、記事下にアドセンス広告を表示させます。テーマ『Twenty Seventeen』の「content」PHPは、「template-parts」フォルダの「post」フォルダ内にあるので、「template-parts」フォルダごと子テーマにコピーして編集してください。
下記コードをコピーし下図の箇所に貼り付けます。これにより、記事ページでは常に記事下に先ほど作成したアドセンス広告が表示されることになる。(トップページや固定ページには表示されません)
<?php
if ( is_single() ) {
get_template_part( 'double-rectangle' );
}
?>

記事幅の拡張(Twenty Seventeen)
レクタングルの1つの幅は小さいタイプで300pxあるので2つ横に並べるには最低でも600pxの幅が必要になります。テーマ『Twenty Seventeen』の記事幅は524pxしかないため、下記をstyle.cssに貼り付け幅を広げる必要があります。(下記コードで記事幅は694pxとなります。)
詳しくはこちら⇒『記事とサイドバーのカスタマイズ』
@media screen and (min-width: 48em) {
.wrap {
max-width: 1100px;/*記事・サイドバー・余白の全幅*/
padding-left: 2em;/*記事の左余白*/
padding-right: 2em;/*サイドバーの右余白*/
}
.has-sidebar:not(.error404) #primary {
float: left;
width: 67%;/*記事幅*/
}
.has-sidebar #secondary {
float: right;
padding-top: 0;
width: 29%;/*サイドバー幅*/
}
.navigation-top .wrap {
max-width: 1100px;/*メニューバー幅*/
padding: 0.75em 3.4166666666667em;
}
.site-content {
padding: 2.5em 0 0;/*メニューバーと記事の間隔*/
}
}
ダブルレクタングルの縦並びと横並びを設定(CSS)
最後にダブルレクタングルの縦並びと横並びの切換えをCSSで設定します。下記コードをコピーし、style.cssへ貼り付けます。このコードは上で設定した記事幅で調整しているので、記事幅を別に設定している場合は各自調整してください。
/* 縦にダブル */
.double-rectangle {
text-align: center;
overflow: hidden;
margin-bottom: 30px;
padding-top: 30px;
border-top: 1px solid #eee;
}
/* 1100px以上で横にダブル */
@media screen and (min-width: 1100px) {
.left-rectangle {
float: left;
margin-left: 30px;/* 左に30pxの余白 */
}
.right-rectangle {
float: right;
margin-right: 30px;/* 右に30pxの余白 */
}
}
以上で記事下のダブルレクタングル表示設定は終了となります。好みの記事幅で上記CSSを調整し、綺麗にダブルレクタングルを表示しましょう。









