テーマ「Twenty Seventeen」の固定ページは、1カラムと2カラムを選択することができる。カラムの設定は投稿ページには採用されず、あくまで固定ページのみに反映されます。
以前、投稿ページについて、記事幅や背景色のカスタマイズ方法を記述しましたが、ここでは、固定ページの(カラム・幅・背景色)のカスタマイズ方法について記述したいと思う。
カスタマイズのまとめページはこちら⇒『テーマ Twenty Seventeen を使ってブログをカスタマイズ(目次)』
スポンサーリンク
固定ページのカラム設定方法
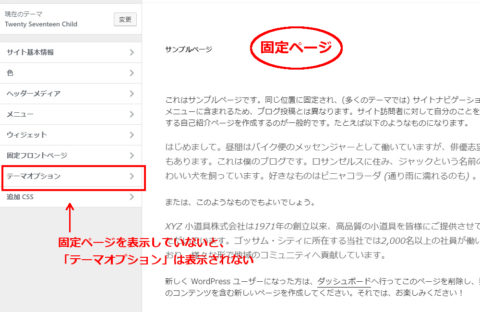
固定ページのカラム数を1カラムと2カラムから選択します。カラム数はダッシュボードの左側「外観」⇒「カスタマイズ」⇒「テーマオプション」から設定できる。「テーマオプション」の項目は、「カスタマイズ」で固定ページを表示することで表示されます(投稿ページでは表示されません)。

1カラムの固定ページをカスタマイズ(フロントページを除く)
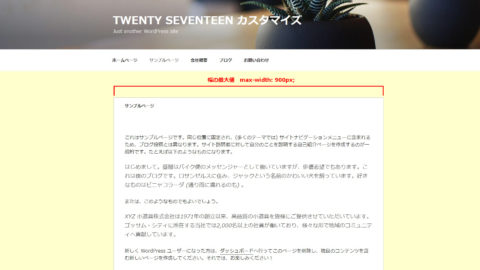
1カラムの固定ページの幅と背景色をカスタマイズするコードを下記に示します。該当するパターンのコードをコピーしてstyle.cssに貼り付け、好みに変更してください。(フロントページに設定した固定ページを変更する場合は別途コードを追加する必要があります。)

幅のみ変更する場合
.page.page-one-column:not(.twentyseventeen-front-page) #primary {
max-width: 900px;/*記事幅の最大値(初期740px)*/
}
幅と背景色を変更する場合
.page.page-one-column:not(.twentyseventeen-front-page) #primary {
max-width: 900px; /*記事幅の最大値(初期740px)*/
border: 1px solid rgb(204, 204, 204);/*記事の枠線の太さと色*/
background-color: #fff;/*記事の背景色*/
padding: 2% 4%;/*記事周り余白*/
}
.page.page-one-column:not(.twentyseventeen-front-page) .site-content-contain {
background-color: rgb(255, 255, 204);/*記事周りの背景色*/
}
フロントページに設定した1カラムの固定ページをカスタマイズ
1カラムの固定ページをフロントページに設定した場合、そのページには専用のcssが指定されます。ですので、1カラムのフロント固定ページをカスタマイズする場合は下記をコピーしてstyle.cssへ追加する必要があります。
幅のみ変更する場合
@media screen and (min-width: 30em) {
.page-one-column .panel-content .wrap {
max-width: 900px;/*記事幅の最大値(初期740px)*/
}
}
幅と背景色を変更する場合
.twentyseventeen-front-page .site-content-contain {
background-color: rgb(255, 255, 204);/*全体背景色*/
}
.page-one-column .panel-content .wrap {
margin-top: 3em;/*記事とアイキャッチとの間隔*/
margin-bottom: 1.5em;/*記事とフッターとの間隔*/
border: 1px solid rgb(204, 204, 204);/*記事の枠線の太さと色*/
background-color: #fff;/*記事の背景色*/
padding: 2% 4%;/*記事周り余白*/
}
/*画面幅30em以上*/
@media screen and (min-width: 30em) {
.page-one-column .panel-content .wrap {
max-width: 900px;/*記事幅の最大値(初期740px)*/
margin-top: 5em;/*記事とアイキャッチとの間隔*/
margin-bottom: 3em;/*記事とフッターとの間隔*/
}
}
2カラムの固定ページをカスタマイズ
固定ページを2カラムに設定した場合は下記コードでカスタマイズ可能です。下記の該当するコードをコピーしてstyle.cssへ貼り付け好みに変更してください。(1カラムとは異なり、2カラムの場合はフロントページに指定したページも下記コードで変化します。)

幅のみ変更する場合
@media screen and (min-width: 48em) {
body.page-two-column:not(.archive) #primary .entry-header {
float: left;
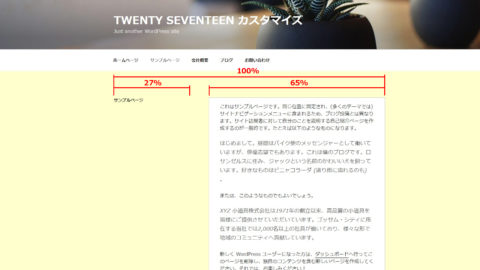
width: 27%;/*左側の幅の割合*/
}
body.page-two-column:not(.archive) #primary .entry-content {
float: right;
width: 65%;/*右側の幅の割合*/
}
}
幅と背景色を変更する場合
body.page-two-column:not(.archive) .site-content-contain {
background-color: rgb(255, 255, 204);/*全体背景色*/
}
body.page-two-column:not(.archive) #primary .entry-content {
border: 1px solid rgb(204, 204, 204);/*記事の枠線の太さと色*/
background-color: #fff;/*記事の背景色*/
padding: 2% 4%;/*記事周り余白*/
}
@media screen and (min-width: 48em) {
body.page-two-column:not(.archive) #primary .entry-header {
float: left;
width: 27%;/*左側の幅の割合*/
}
body.page-two-column:not(.archive) #primary .entry-content {
float: right;
width: 65%;/*右側の幅の割合*/
}
}
以上で固定ページのカラム、幅、背景色についてカスタマイズを終了します。
カスタマイズのまとめページはこちら⇒『テーマ Twenty Seventeen を使ってブログをカスタマイズ(目次)』









