前回の記事では、クリックすると記事内の任意の場所にジャンプするという「目次」を設置しました。今回はその逆バージョンです。「TOPへ戻るボタン」をクリックすると記事の一番上にするするっと移動します。「目次」の設置も簡単でしたが、「トップへ戻るボタン」はもっと簡単ですので、気軽に設置可能です。
スポンサーリンク
《 目 次 》
今回変更するPHP
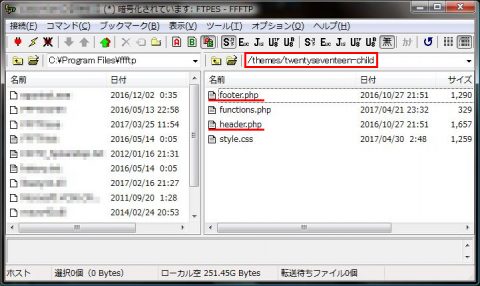
今回手を加えるPHPは「header.php」と「footer.php」です。まだ子テーマにコピーしていない人は、親テーマからコピーしましょう。

footer.phpの変更
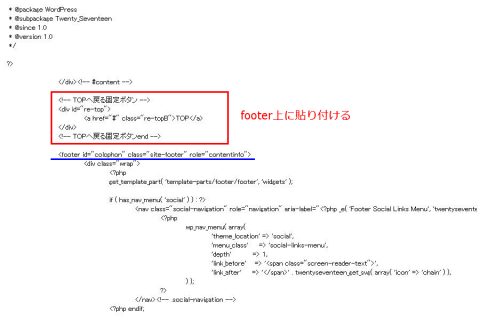
下記コードをコピーし、footer.phpのfooterタグ前に貼り付けます。
<div id="re-top"> <a href="#" class="re-topB">TOP</a> </div>

戻るボタンのCSS
下記コードをコピーしてstyle.cssへ追記します。
/*ボタンの領域*/
#re-top {
position:fixed; /*画面に固定*/
bottom:10%; /*画面下へ*/
right:5%; /*画面右へ*/
z-index:10; /*レイヤー順序を上に*/
background-color:transparent; /*領域の背景色(透明)*/
}
/*丸ボタン*/
.re-topB {
position:relative;
display:block;
background-color:rgba(0,0,0,0.7); /*丸ボタンの色*/
color:rgb(255,255,255); /*三角と文字色*/
text-decoration:none;
font-weight:bold;
font-size:12px;
width:60px;
height:60px;
text-align:center;
line-height:24px;
border-radius:30px;
padding-top:30px;
box-sizing:border-box;
}
/*三角部分*/
.re-topB:before {
content:'\25B2';
position:absolute;
top:10px;
left:0;
width:100%;
text-align:center;
font-size:20px;
}

以上で終了です。たったこれだけでページトップへ戻るボタンを画面に固定できます。とても便利な機能なので是非設置してみてください。(ここから下は付加機能となりますので、特に必要としない人はここで終了です。)
下にスクロールされたらボタンを表示する
ページの一番上では「TOPへ戻る」ボタンは必要ありません。ですので、最初はボタンを非表示にし、ある程度下にスクロールされたらボタンが表示されるように設定します。
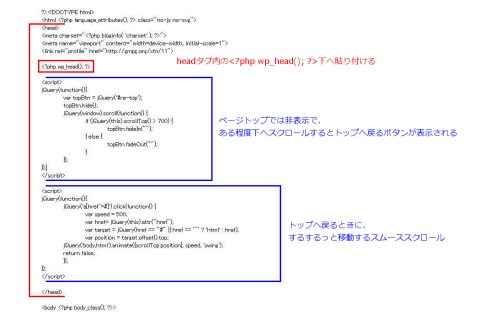
下記コードをコピーし、header.phpのheadタグ内にある<?php wp_head(); ?>の下に追加します。
<script>
jQuery(function(){
var topBtn = jQuery('#re-top');
topBtn.hide(); //最初は非表示
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > 700) { //700以上、下にスクロールされた時
topBtn.fadeIn(""); //表示
} else { //それ意外は
topBtn.fadeOut(""); //非表示
}
});
});
</script>

スムーススクロールの実装
「TOPへ戻る」ボタンを押して上に移動するときに、するするっと流れるように移動するよう設定します。下記コードをコピーし上記画像のようにheadタグ内にある<?php wp_head(); ?>の下に追加します。(H29.6.23、テーマ「Twenty Seventeen」の場合について追記有り)
(※前回の「目次設置」の記事と同じコードです。このコードをすでに貼り付けている場合、改めて追加する必要はありません。)
<script>
jQuery(function(){
jQuery('a[href^=#]').click(function() {
var speed = 500;
var href= jQuery(this).attr("href");
var target = jQuery(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
jQuery('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
テーマ「Twenty Seventeen」の場合(H29.6.23追記)
テーマ「Twenty Seventeen」では、サイトトップにヘッダーメディアを下にスクロールするボタンがあります。上記コードを使用すると、そのボタンを押したときに挙動がおかしくなるとのご指摘を受けました。さらに、ご親切にその解決策までコメントでいただきました。大変ありがとうございます。
「Twenty Seventeen」をご使用されている方は、下記コードをご使用ください。
<script>
jQuery(function(){
jQuery('a[href^=#]').click(function() {
var speed = 500;
var href= jQuery(this).attr("href");
if(href == '#content') return; //Twenty Seventeen(追加箇所)
var target = jQuery(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
jQuery('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
マウスオーバー時のCSS(参考)
「TOPへ戻る」ボタンにマウスを合わせたときのアクションです。マウスをあわせるとくるくるっと回転するのと、じわじわっと色が変化するCSSです。参考ですので自由に変更してください。
/*マウスオーバーで回転*/
.re-topB {
transition: .85s ;
-webkit-transform: rotateY( 0deg ) ;
transform: rotateY( 0deg ) ;
}
#re-top:hover .re-topB {
-webkit-transform: rotateY( 360deg ) ;
transform: rotateY( 360deg ) ;
}
/*マウスオーバーで色を変更*/
#re-top:hover .re-topB {
transition: .85s ;
color:rgb(0,195,0); /*三角と文字色*/
background-color:rgba(0,0,0,0.9); /*丸ボタンの色*/
box-shadow: 0px 0px 50px rgb(0,195,0); /*丸ボタンの影*/
}









参考にさせて頂きました。とても分かりやすかったです。
1点、確認と修正依頼です。
スムーススクロールの実装にあるJSを適用するとメニューバーにある下へスクロールするボタンの挙動がおかしくなります。
イベントリスナを確認したところTwenty SeventeenのJSと競合しているみたいです。
6行目のvar target = jQuery(href == “#” || href == “” ? ‘html’ : href);
の上に#contentを除外するコードを追加したところ上手く動きました。
以下が追加したコードです。
if(href == ‘#content’) return;
ナナシーさん、ご指摘とアドバイスをコメントしてくださいまして、大変ありがとうございます!
「ヘッダーメディアを下にスクロールするボタン」を押して確認しましたが、挙動がおかしいことになっていましたので、ご指摘のとおり記事を修正しましたorz
コメントいただいた件について大変勉強になります。まだまだ知らないことがたくさんあると思うのですが、今後、少しずつでもモノにしていきたいと思います。