子テーマとは
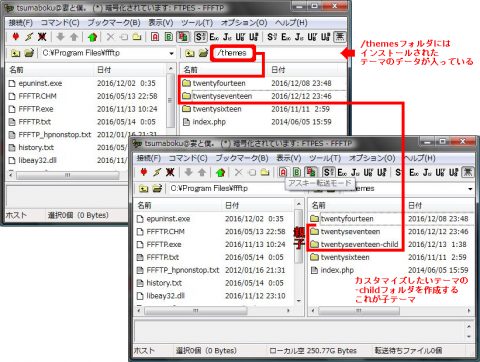
子テーマとは、カスタマイズしたいテーマの「-child」フォルダのことです。カスタマイズは「-child」フォルダを作成し、それに対して変更を加えていきます。
僕が今回カスタマイズするテーマはwordpressのデフォルトテーマTwenty Seventeenですので、その子テーマとなる「twentyseventeen-child」というフォルダが子テーマとなります。
子テーマのメリット
(カスタマイズの保存)
親テーマのデータを直接変更してカスタマイズしていた場合、テーマのアップデートを行うとデータは上書きされ、カスタマイズが初期化されてしまいます。しかし、子テーマにはアップデートの影響がないためカスタマイズのデータが失われることはありません。
(テーマデータのバックアップ)
子テーマによりテーマのレイアウトを変更することで、親テーマのデータを初期状態のまま保存しておくことができます。
子テーマの作成
FFFTPのFTPS接続により作成します。⇒【FFFTPによる子テーマ作成の準備(WPblog)】
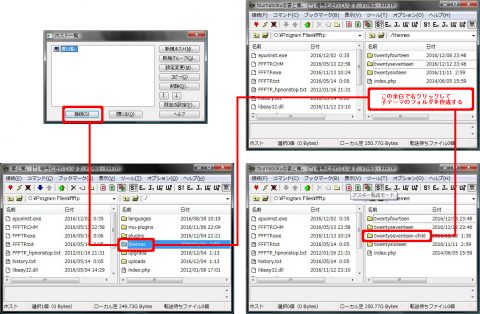
- FFFTPを開き接続をクリックする。
- 右側サーバー内の「themes」を開く。
- 余白で右クリックによりフォルダ作成を選択する。
- カスタマイズしたいテーマ(今回はTwenty Seventeen)の子テーマフォルダ「twentyseventeen-child」を作成する。
(※フォルダ名には空白を入れない。)
スポンサーリンク
子テーマ内にstyle.cssを作成する
- メモ帳などで以下のコードを入力した「style.css」を作成します。
/* Theme Name: Twenty Seventeen Child Template: twentyseventeen */
Theme Name : テーマ名(外観設定時に表示されます)
Template : 親テーマのフォルダ名
(style.css作成例)
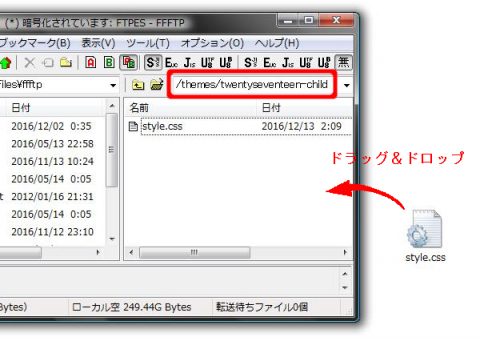
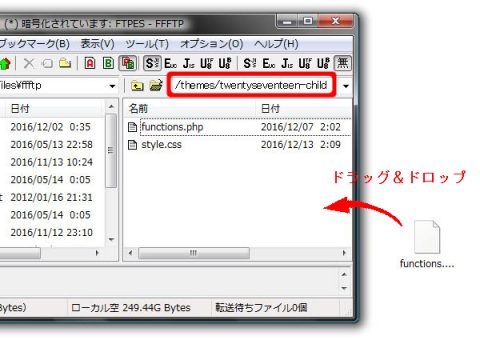
- FFFTPにより子テーマフォルダの「twentyseventeen-child」内に、「style.css」をドラッグ&ドロップして完了です。
子テーマ内にfunctions.phpを作成する
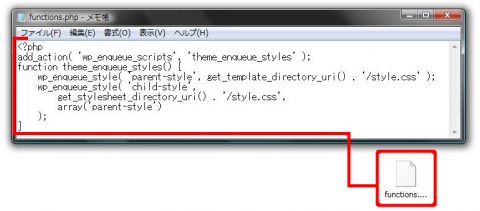
- メモ帳などで以下のコードを入力した「functions.php」を作成します。コードはそのままコピーで大丈夫です。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
(functions.php作成例)
- FFFTPにより子テーマフォルダの「twentyseventeen-child」内に、「functions.php」をドラッグ&ドロップして完了です。
テーマを子テーマに変更する
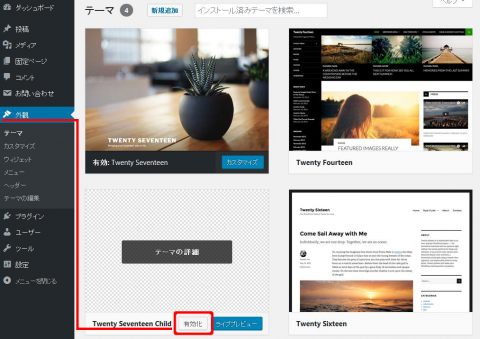
管理画面の左サイドバーから「外観」⇒「テーマ」を選択し子テーマを有効化します。現時点では子テーマの「style.css」に何も記述していないので元のテーマと同じレイアウトが表示されます。
以上で子テーマの作成が完了し、カスタマイズする準備ができました。今は、どんな感じにカスタマイズするか考えるのが楽しいです。
カスタマイズのまとめページはこちら⇒『テーマ Twenty Seventeen を使ってブログをカスタマイズ(目次)』

















“子テーマの作成-WordPressのカスタマイズ” への1件の返信