「Twenty Seventeen」の全体背景色は白です。簡単カスタマイズで黒にも出来るようですが、どちらも全体が一色で染まるためメリハリがなく少し読みにくい印象があります。そこで、記事の背景色を白にしたまま全体の背景色を変えることで記事部分を強調し、メリハリのある見やすいデザインにカスタマイズします。
背景色の変更
背景色を変更するためのコードは下記のとおりです。コピーして子テーマのstyle.cssに追記します。
/* 記事の背景色と枠線 */
.post {
border: 1px solid rgb(204, 204, 204);/*記事の枠線の太さと色①*/
background-color: #fff;/*記事の背景色①*/
padding: 2% 4%;/*記事の余白*/
}
/* 記事以外の背景色 */
.site-header {
background-color: rgb(235,245,250);/*トップ画像部分の背景色②*/
position: relative;
}
.single-featured-image-header {
background-color: rgb(235,245,250);/*アイキャッチ画像左右の背景色③*/
border-bottom: 1px solid rgb(204, 204, 204);/*アイキャッチ画像下の線色③*/
}
.site-content-contain {
background-color: rgb(235,245,250);/*記事周りの背景色④*/
}
記事の背景色と枠線
2~6行目のコードで記事の部分を他の背景色と分離します。記事の背景色を他の背景色と同じにしたい場合は、2~6行目のコードを削除してください。5行目の2%は記事上下、4%は記事左右の余白部分になります。
スポンサーリンク
それぞれの背景色を指定する
背景色は「トップの画像部分」、「アイキャッチの左右」、「記事とサイドバー」の3つに別れています。トップ画像を設定している場合、9~12行目のコードは必要ありません。

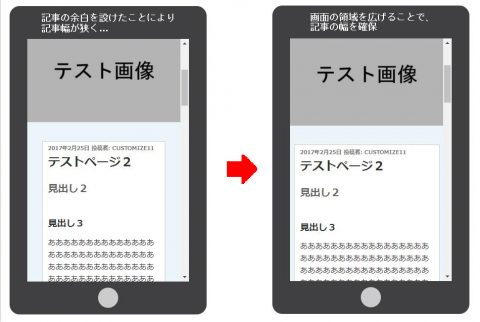
モバイル画面の確認
記事部分を他の背景色と分離し余白を設けたことにより、モバイル画面の記事幅が少なくなってしまいます。そこで、下記コードをコピーして子テーマのstyle.cssに追記します。これにより余白で狭くなったモバイルの記事幅を広げます。
.wrap {
padding-left: 0.5em;
padding-right: 0.5em;
}

以上で、背景色のカスタマイズを完了です。あとは好みに合った色に変更してください。
カスタマイズのまとめページはこちら⇒『テーマ Twenty Seventeen を使ってブログをカスタマイズ(目次)』










初めまして。
田中といいます。
以前バズ部のテーマを使っていたのですが、見た目がイマイチだったので、
Twenty Seventeenにテーマを変更しました。
その際に、こちらのブログをみつけてすごく参考にさせて頂きました。
ありがとうございます。
わからない事があったので質問させてください。
投稿ページの背景色はこちらの記事で変更することができました。
ありがとうございます。
固定ページも投稿ページのように背景色を別々したいのですが、
色々調べてもわからなかったので質問させて頂きました。
固定ページの背景色は投稿ページのように変更できないのでしょうか?
もしできるのであれば教えていただければと思います。
よろしくお願いします。
因みに子テーマでカスタマイズしてます。
田中さん、はじめまして!
ご質問の内容について、確認させていただきます。
>固定ページも投稿ページのように背景色を別々にしたい
というのは、固定ページの文章背景色と全体背景色を分けたいということで間違いないでしょうか?
また、田中さんのサイトの固定ページは例えばプロフィールページについてでしょうか?