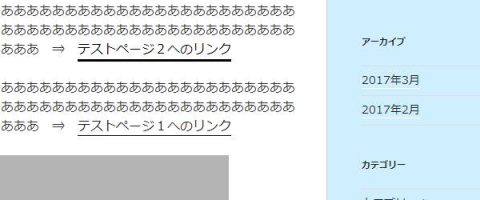
「Twenty Seventeen」のリンク文字は黒で、そこに黒い下線を引いてリンクの目印としている。また、リンクにマウスを合わせると下線がひとまわり太く表示されるよう設定されており、さらに、背景色を変更してみると白の下線も引かれている箇所があることに気づきます。
僕としてはリンク文字は青というイメージが強く、また、マウスを合わせたときに太く表示される下線が見た目にあまり好みではなかったので、このリンク文字色と下線についてカスタマイズしたいと思います。

リンク文字色のカスタマイズ
リンクの文字色は下記のコードをコピーし、子テーマのstyle.cssに追記します。
a {
color: #00f;/*リンク文字色*/
}
a:hover,
a:active {
color: #f00;/*マウスオーバー時のリンク文字色*/
}
上記コードを追加すると、記事中の文字以外(サイドバーの文字等)も変更します。もし、記事中のリンク文字のみを変更したい場合は「.entry-content」で限定した下記のコードを使用すると良いです。
.entry-content a {
color: #00f;/*記事中のリンク文字を変更*/
}
a:hover,
a:active {
color: #f00;
}
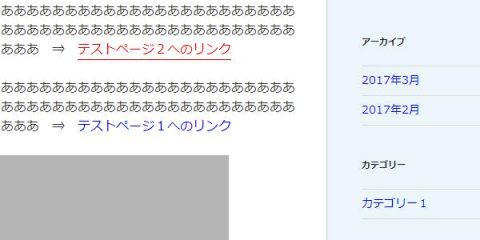
リンクの文字色はこれで変更完了です。しかし、マウスオーバー(リンク文字にマウスを合わせた)時の文字色はほとんどが変わりません。ほとんどのマウスオーバー時の文字色は後のほうにあるコードにより変更します。
リンクの黒い下線をカスタマイズ
下記のコードをコピーし、子テーマのstyle.cssに追記します。
.entry-content a,
.entry-summary a,
.widget a,
.site-footer .widget-area a,
.posts-navigation a,
.widget_authors a strong {
-webkit-box-shadow: inset 0 0px 0 rgba(15, 15, 15, 1);/*下線の太さと色*/
box-shadow: inset 0 0px 0 rgba(15, 15, 15, 1);/*下線の太さと色*/
}
「Twenty Seventeen」で指定しているリンク部分の黒い下線を指定している箇所は上記コードになります。
僕は青い文字のみで十分だと思い、下線を消しました。下線を復活したい場合は7、8行目の0pxを-1pxに変更すると元に戻ります。また、下線の色を変更したい場合は同じく7、8行目のrgba(15, 15, 15, 1)を変更します。
白い下線を削除
下記のコードをコピーし、子テーマのstyle.cssに追記します。
※背景色が白の場合、このコードを追記する必要はありません。
.entry-title a,
.entry-meta a,
.page-links a,
.page-links a .page-number,
.entry-footer a,
.entry-footer .cat-links a,
.entry-footer .tags-links a,
.edit-link a,
.post-navigation a,
.logged-in-as a,
.comment-navigation a,
.comment-metadata a,
.comment-metadata a.comment-edit-link,
.comment-reply-link,
a .nav-title,
.pagination a,
.comments-pagination a,
.site-info a,
.widget .widget-title a,
.widget ul li a,
.site-footer .widget-area ul li a,
.site-footer .widget-area ul li a {
-webkit-box-shadow: inset 0 0px 0 rgba(255, 255, 255, 1);
box-shadow: inset 0 0px 0 rgba(255, 255, 255, 1);
}
マウスオーバー時のリンク文字色と下線の太さ・色
下記のコードをコピーし、子テーマのstyle.cssに追記します。
.entry-content a:focus,
.entry-content a:hover,
.entry-summary a:focus,
.entry-summary a:hover,
.widget a:focus,
.widget a:hover,
.site-footer .widget-area a:focus,
.site-footer .widget-area a:hover,
.posts-navigation a:focus,
.posts-navigation a:hover,
.comment-metadata a:focus,
.comment-metadata a:hover,
.comment-metadata a.comment-edit-link:focus,
.comment-metadata a.comment-edit-link:hover,
.comment-reply-link:focus,
.comment-reply-link:hover,
.widget_authors a:focus strong,
.widget_authors a:hover strong,
.entry-title a:focus,
.entry-title a:hover,
.entry-meta a:focus,
.entry-meta a:hover,
.page-links a:focus .page-number,
.page-links a:hover .page-number,
.entry-footer a:focus,
.entry-footer a:hover,
.entry-footer .cat-links a:focus,
.entry-footer .cat-links a:hover,
.entry-footer .tags-links a:focus,
.entry-footer .tags-links a:hover,
.post-navigation a:focus,
.post-navigation a:hover,
.pagination a:not(.prev):not(.next):focus,
.pagination a:not(.prev):not(.next):hover,
.comments-pagination a:not(.prev):not(.next):focus,
.comments-pagination a:not(.prev):not(.next):hover,
.logged-in-as a:focus,
.logged-in-as a:hover,
a:focus .nav-title,
a:hover .nav-title,
.edit-link a:focus,
.edit-link a:hover,
.site-info a:focus,
.site-info a:hover,
.widget .widget-title a:focus,
.widget .widget-title a:hover,
.widget ul li a:focus,
.widget ul li a:hover {
color: #f00;/*マウスオーバー時の文字色*/
-webkit-box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 1px 0 rgba(255, 0, 0, 1);/*マウスオーバー時の下線の太さと色*/
box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 1px 0 rgba(255, 0, 0, 1);/*マウスオーバー時の下線の太さと色*/
}
コードはやけに長いですが、指定する箇所は49~51行目の3行のみです。文字色が49行目、下線が50、51行目となります。
当初のマウスオーバー時の下線の太さは3pxで、僕は1pxにしました。下線の色については、rgba(255, 0, 0, 1)の部分を好みの色に変更してください。
以上でリンク文字のカスタマイズを完了となります。

カスタマイズのまとめページはこちら⇒『テーマ Twenty Seventeen を使ってブログをカスタマイズ(目次)』










感謝致す。貴殿のサイトのおかげで我の悩み解決した。