テーマ「Twenty Seventeen」は、画面サイズの横幅によってフォントサイズが変化するレスポンシブ対応です。そのため、フォントサイズの設定も少し複雑でカスタマイズするのを面倒に思ってしまう人もいると思うのです。
そこで、少しでも文字サイズをカスタマイズしやすいように主要な箇所をまとめてみました。文字のカスタマイズは様々なパターンがあると思うので、ここでは初期状態のままの文字サイズ・色・行高のコードを載せます。ですので、カスタマイズしたい箇所のコードをコピーしstyle.cssに貼り付けた後、好みに変更してください。
スポンサーリンク
カスタマイズする前に確認
フォントサイズのpxとrem
「Twenty Seventeen」のフォントサイズにはpxとremがある。基本的にはremが採用されますが、pxもあわせて変更しておきましょう。ここでは「1rem=16px」となっているためpxとremの関係は下記のようになる。
11px = 0.6875rem 12px = 0.75rem 13px = 0.8125rem 14px = 0.875rem 15px = 0.9375rem 18px = 1.125rem 20px = 1.25rem 22px = 1.375rem 24px = 1.5rem 26px = 1.625rem 30px = 1.875rem
画面サイズ幅による変化点を確認
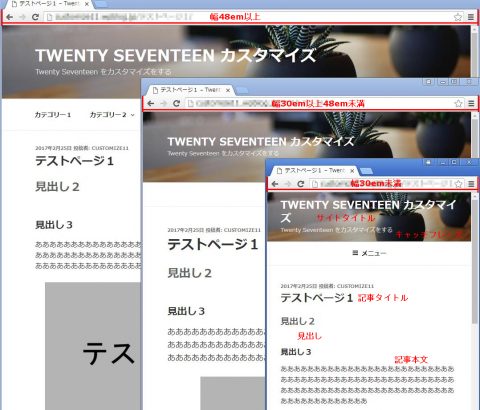
「Twenty Seventeen」の画面サイズによる文字の変化点とそのコードは主に下記の通りとなっている。
・幅30em未満(モバイル縦表示)
・幅30em以上48em未満(モバイル横表示)
・幅48em以上(タブレット、PC)
@media screen and (min-width: 30em) {
/*横幅が30em以上の場合*/
}
@media screen and (min-width: 48em) {
/*横幅が48em以上の場合*/
}

画面サイズによる文字の変化(例)
例えば下記コードの場合、「見出しh1」の文字サイズは次のように変化する。
・幅30em未満「文字色#333、文字サイズ24px」
・幅30em以上48em未満「文字色#333、文字サイズ30px」
・幅48em以上「文字色#333、文字サイズ26px」
h1 {
color: #333;/*色*/
font-size: 24px;/*文字大きさ*/
}
@media screen and (min-width: 30em) {
h1 {
font-size: 30px;/*文字大きさ*/
}
}
@media screen and (min-width: 48em) {
h1 {
font-size: 26px;/*文字大きさ*/
}
}
文字サイズのカスタマイズ(箇所別)
前置きが長くなりましたが、ここからが「Twenty Seventeen」の文字コードのまとめになります。必要な個所をコピーしてstyle.cssに貼り付け変更してください。
《 カスタマイズ文字の個所別 》
サイトタイトルとキャッチフレーズの文字
サイトタイトルとキャッチフレーズの文字は画面サイズ48em(768px)を境に変化します。
/*サイトタイトルの文字*/
.site-title {
font-size: 24px;/*大きさ*/
font-size: 1.5rem;/*大きさ*/
font-weight: 800;/*太さ*/
line-height: 1.25;/*行高*/
}
@media screen and (min-width: 48em) {
.site-title {
font-size: 36px;/*大きさ*/
font-size: 2.25rem;/*大きさ*/
}
}
/*サイトタイトル下のキャッチフレーズ文字*/
.site-description {
color: #666;/*色*/
font-size: 13px;/*大きさ*/
font-size: 0.8125rem;/*大きさ*/
}
@media screen and (min-width: 48em) {
.site-description {
font-size: 16px;/*大きさ*/
font-size: 1rem;/*大きさ*/
}
}
記事タイトルの文字
記事タイトルの文字は画面サイズ30emと48emを境にそれぞれ変化します。
/*記事タイトルの文字*/
h1 {
font-size: 24px;/*大きさ*/
font-size: 1.5rem;/*大きさ*/
font-weight: 300;/*太さ*/
}
@media screen and (min-width: 30em) {
h1 {
font-size: 30px;/*大きさ*/
font-size: 1.875rem;/*大きさ*/
}
}
@media screen and (min-width: 48em) {
.single-post .entry-title,
.page .entry-title {
font-size: 26px;/*大きさ*/
font-size: 1.625rem;/*大きさ*/
}
}
記事本文の文字
記事本文の文字は画面サイズ30emと48emを境にそれぞれ変化します。
/*記事本文の文字*/
body,
button,
input,
select,
textarea {
color: #333;/*色*/
font-size: 15px;/*大きさ*/
font-size: 0.9375rem;/*大きさ*/
font-weight: 400;/*太さ*/
line-height: 1.66;/*行高*/
}
@media screen and (min-width: 30em) {
body,
button,
input,
select,
textarea {
font-size: 18px;/*大きさ*/
font-size: 1.125rem;/*大きさ*/
}
}
@media screen and (min-width: 48em) {
body,
button,
input,
select,
textarea {
font-size: 16px;/*大きさ*/
font-size: 1rem;/*大きさ*/
line-height: 1.5;/*行高*/
}
}
h2~h6見出し文字
h2~h6見出し文字は画面サイズ30emを境に変化します。
/*見出し文字*/
h2 {
/*h2はトップページやアーカイブページの記事タイトルにも使われている*/
color: #666;/*h2色*/
font-size: 20px;/*h2大きさ*/
font-size: 1.25rem;/*h2大きさ*/
font-weight: 300;/*h2太さ*/
}
h3 {
color: #333;/*h3色*/
font-size: 18px;/*h3大きさ*/
font-size: 1.125rem;/*h3大きさ*/
font-weight: 300;/*h3太さ*/
}
h4 {
color: #333;/*h4色*/
font-size: 16px;/*h4大きさ*/
font-size: 1rem;/*h4大きさ*/
font-weight: 800;/*h4太さ*/
}
h5 {
color: #767676;/*h5色*/
font-size: 13px;/*h5大きさ*/
font-size: 0.8125rem;/*h5大きさ*/
font-weight: 800;/*h5太さ*/
}
h6 {
color: #333;/*h6色*/
font-size: 15px;/*h6大きさ*/
font-size: 0.9375rem;/*h6大きさ*/
font-weight: 800;/*h6太さ*/
}
@media screen and (min-width: 30em) {
h2,
.page .panel-content .recent-posts .entry-title {
/*h2はトップページやアーカイブページの記事タイトルにも使われている*/
font-size: 26px;/*h2大きさ*/
font-size: 1.625rem;/*h2大きさ*/
}
h3 {
font-size: 22px;/*h3大きさ*/
font-size: 1.375rem;/*h3大きさ*/
}
h4 {
font-size: 18px;/*h4大きさ*/
font-size: 1.125rem;/*h4大きさ*/
}
h5 {
font-size: 13px;/*h5大きさ*/
font-size: 0.8125rem;/*h5大きさ*/
}
h6 {
font-size: 16px;/*h6大きさ*/
font-size: 1rem;/*h6大きさ*/
}
}
ウィジェット(サイドバー)の文字
ウィジェット(サイドバー)の文字は画面サイズ48emを境に変化します。
/*ウィジェットタイトル文字*/
h2.widget-title {
color: #222;/*色*/
font-size: 13px;/*大きさ*/
font-size: 0.8125rem;/*大きさ*/
font-weight: 800;/*太さ*/
margin-bottom: 1.5em;/*下余白*/
}
@media screen and (min-width: 48em) {
h2.widget-title {
font-size: 11px;/*大きさ*/
font-size: 0.6875rem;/*大きさ*/
margin-bottom: 2em;/*下余白*/
}
}
/*サイドバー文字(48em未満は本文文字と同等)*/
@media screen and (min-width: 48em) {
#secondary {
font-size: 14px;/*大きさ*/
font-size: 0.875rem;/*大きさ*/
line-height: 1.6;/*行高*/
}
}
カスタマイズ(参考)
このブログの文字カスタマイズです。参考になればと思います。
@media screen and (min-width: 30em) {
h1 {
font-size: 26px;/*記事タイトル30pxから小さく*/
font-size: 1.625rem;/*記事タイトル1.875remから小さく*/
}
body,
button,
input,
select,
textarea {
font-size: 16px;/*本文18pxから小さく*/
font-size: 1rem;/*本文1.125remから小さく*/
}
h2,
.page .panel-content .recent-posts .entry-title {
font-size: 24px;/*h2見出し26pxから小さく*/
font-size: 1.5rem;/*h2見出し1.625remから小さく*/
}
}
@media screen and (min-width: 48em) {
.site-title {
font-size: 30px;/*サイトタイトル36pxから小さく*/
font-size: 1.875rem;/*サイトタイトル2.25remから小さく*/
}
body,
button,
input,
select,
textarea {
line-height: 1.7;/*本文行高1.5から高く*/
}
h2.widget-title {
font-size: 12px;/*ウィジェットタイトル文字11pxから大きく*/
font-size: 0.75rem;/*ウィジェットタイトル文字0.6875remから大きく*/
margin-bottom: 1.5em;/*ウィジェットタイトル文字下余白2emから狭く*/
}
}
カスタマイズのまとめページはこちら⇒『テーマ Twenty Seventeen を使ってブログをカスタマイズ(目次)』










はじめまして。
サイト作成にあたり大変参考にさせて頂いております。
初心者ゆえ、初歩的な質問をさせてください。
編集画面のどこに上のようなコードを貼り付ければ、反映されますか?
アスナルさんはじめまして。
ダッシュボードで「外観」→「テーマの編集」と進むと右側にstyle.cssがあるので、その末尾に貼り付けるとよいです。style.cssは下にあるコードが前のコードを上書きします。
ただ、そのままカスタマイズしてしまうと、テーマの更新で初期値に戻りカスタマイズをやり直さなければならなくなるため、「子テーマ」を作成し、「子テーマ」のstyle.cssに貼り付けることをお勧めします。
子テーマの作成はこちら→「子テーマの作成」
妻僕様
ご返信ありがとうございます。初歩的な質問すぎて返信して頂けるとは思ってもみなかったです・・・。大変参考になりました。ありがとうございます。