WordPressの無料テーマ「Twenty Seventeen」の記事一覧ページは、全ての記事をそのままつらつらと並べただけでとにかく見にくいです。「moreタグ」を使って多少はすっきりとできますが、それでもぱっと見どのような記事があるのか分かりにくく、サイトに訪問してくれた方に対して優しいものではありません。
そこで、各記事の情報をコンパクトにまとめて表示し、それをタイル状に敷き詰めることで見やすく、そしてスタイリッシュな記事一覧ページにカスタマイズしたいと思います。
今回変更するPHP
今回手を加えるPHPは「archive」「header」「index」「content」と少し多めです。
ここを見ながら慎重に進めれば問題ないと思いますが、いろんなケースを考慮すると、やはりカスタマイズ前に子テーマを作成するメリットは大きいです。もし子テーマを作成しない場合は、せめてバックアップをとりましょう。
スポンサーリンク
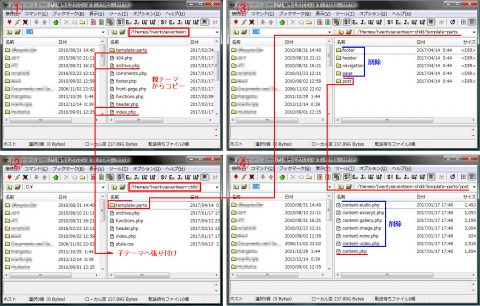
PHPを子テーマにコピー
- 親テーマから「template-parts」フォルダと「archive」「header」「index」PHPをコピーする。
- コピーしたものを子テーマへ貼り付ける。
- 「template-parts」フォルダ内で使用する「post」フォルダ以外を削除。
- 「post」フォルダ内で使用する「content.php」以外を削除する。
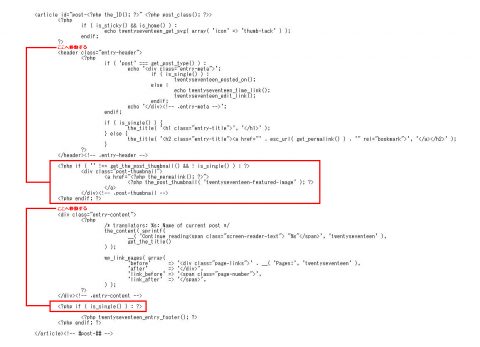
「content」PHPの変更
「content.php」を上記のとおり変更します。記事一覧ページから記事本文を消し去りました。また、「アイキャッチ」「投稿日」「タイトル」の順番に表示するように設定しています。変更したコードを下記に載せますので、全文コピーして上書きしてもO.K.です。
<?php
/**
* Template part for displaying posts
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if ( is_sticky() && is_home() ) :
echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) );
endif;
?>
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<header class="entry-header">
<?php
if ( 'post' === get_post_type() ) :
echo '<div class="entry-meta">';
if ( is_single() ) :
twentyseventeen_posted_on();
else :
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
endif;
echo '</div><!-- .entry-meta -->';
endif;
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
?>
</header><!-- .entry-header -->
<?php if ( is_single() ) : ?>
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
?>
</div><!-- .entry-content -->
<?php twentyseventeen_entry_footer(); ?>
<?php endif; ?>
</article><!-- #post-## -->
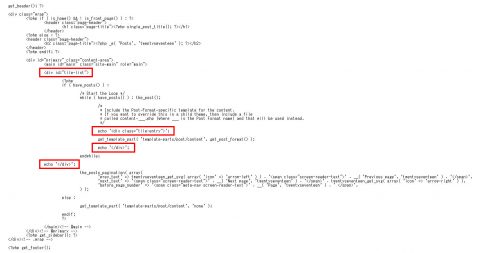
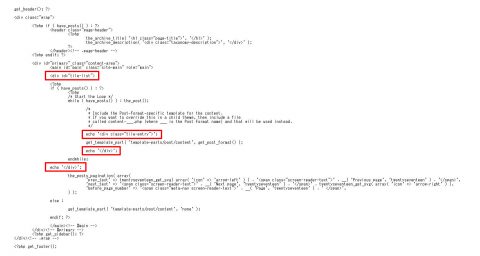
index.phpとarchive.phpの変更
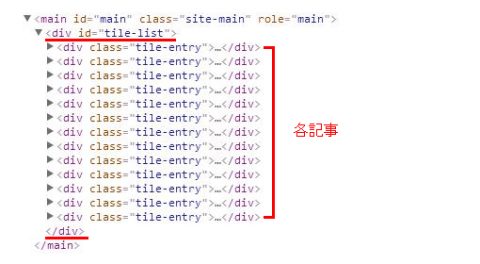
「index」はサイトトップページの記事一覧、「archive」はカテゴリーの記事一覧を表示します。この2つのPHPについて、後ほど記事をタイル状に配置するために「id」と「class」を指定しておきます。下記コードをコピーし、それぞれ図の箇所へ貼り付けてください。
<div id="tile-list"> echo '<div class="tile-entry">'; echo '</div>'; echo '</div>';
「index.php」の変更箇所
「archive.php」の変更箇所
上記コード変更の結果
記事一覧ページでは、下画像のように投稿記事それぞれに「class」が指定され、それを「id」により囲う形になります。この状態が後々必要となってくるのです。
スポンサーリンク
style.cssへ追記
下記コードをコピーし、「style.css」に追記します。
#tile-list {
width: 100%;
overflow: hidden;
}
.tile-entry {
float: left;
margin: 0 1% 1em;/*余白(上、左右、下)*/
width: 48%;/*横2列表示*/
padding-bottom: 0;
background-color: #fff;/*各記事の背景色*/
border: 1px solid #eee;/*各記事の枠線*/
box-shadow: 0px 5px 10px rgba(0, 0, 0, 0.7);/*各記事の影*/
}
@media screen and (min-width: 30em) {
.tile-entry {
width: 31.33%; /*横3列表示*/
}
}
@media screen and (min-width: 48em) {
.tile-entry {
width: 48%;/*横2列表示*/
}
}
@media screen and (min-width: 60em) {
.tile-entry {
width: 31.33%; /*横3列表示*/
}
}
#tile-list .entry-title {
font-size: 12px;/*タイトル文字サイズ*/
font-size: 0.75rem;/*タイトル文字サイズ*/
}
#tile-list .entry-header {
padding: 0.5em 8% 0.5em;/*投稿日とタイトルの周辺余白*/
border-top: 3px solid #46b450;/*アイキャッチと文字の間の線*/
}
.post-thumbnail {
margin-bottom: 0em;
font-size: 0px;
}
画面サイズによる表示列数の変更
上記コードでは、画面サイズ横幅が30em未満で2列、30em以上で3列、48em以上で2列、60em以上で3列になるように設定しています。画面の横幅に対して列数を変えることにより、小さくなりすぎたり大きくなりすぎたりしないように指定します。
@media screen and (min-width: 30em) {
/*横幅が30em以上の場合*/
}
@media screen and (min-width: 48em) {
/*横幅が48em以上の場合*/
}
横の記事個数(列数)の指定
上記コード8、15、20、25行目で列数を指定しています。指定する数字は100%を横に表示させたい個数により分割すればよいです。ただし、上記コード7行目で各記事左右の余白を1%ずつ確保しているため、その分を差し引いてあげる必要があります。
- 横に4個表示=100%÷4-2%=23%
- 横に3個表示=100%÷3-2%=31.33%
- 横に2個表示=100%÷2-2%=48%
ここまでのカスタマイズイメージ
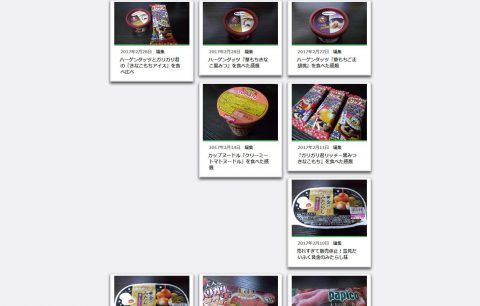
ここまでの変更で、記事一覧ページが下画像のように表示されます。ここまでくれば後少しです。「float」により横並びになった記事に空白がありますが、これをタイル状に敷き詰める作業を行います。
Masonryの導入とheader.phpの変更
記事一覧を隙間のないタイル状に配置するために「jQuery」ライブラリの「Masonry」を使用します。すでに「Masonry」のための形(idとclassの指定)はできているので、あとはファイルのダウンロードと「header.php」の変更で完成です。
ダウンロード
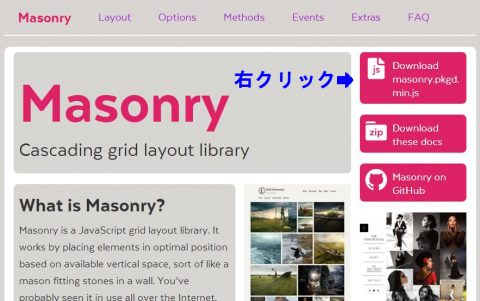
「Masonry」から「masonry.pkgd.min.js」ファイルをダウンロードします。
ダウンロードは「Download masonry.pkgd.min.js 」ボタンを右クリックして「リンク先を保存」します。
アップロード
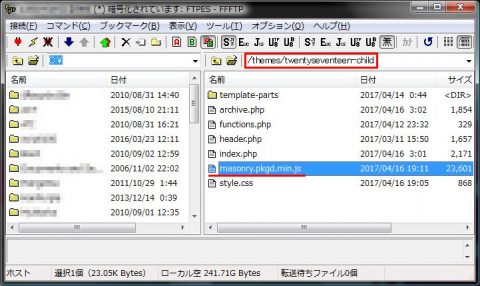
ダウンロードした「masonry.pkgd.min.js」ファイルは、子テーマフォルダ内(他のPHPと同じ場所)へ貼り付けます。
「header.php」の変更作業
<script src="<?php echo get_stylesheet_directory_uri(); ?>/masonry.pkgd.min.js"></script>
<?php if ( !is_singular() ) : ?>
<script>
jQuery(window).load(function(){
jQuery('#tile-list').masonry({
itemSelector: '.tile-entry',
isAnimated: true
});
});
</script>
<?php endif; ?>
上記コードをコピーして、header.phpのheadタグ内にある<?php wp_head(); ?>の下へ貼り付けます。
1行目でMasonryを呼び出しています。「masonry.pkgd.min.js」の保存場所が子テーマフォルダ内であれば上記コードで呼び出せます。
5行目と6行目には、「index」と「archive」PHPで既に指定していた「id」と「class」を記述しています。
7行目のアニメーションはオンになっています。画面幅を変更するとかっこよく記事が動いて綺麗に整列します。(現在、このブログのTOPやカテゴリーの記事一覧がこのスタイルになっているので、表示してウィンドウ幅を変えてみてください。)

以上でこのカスタマイズは完了となります。あとは、CSSや配置個数など好みに変更してみてください。
カスタマイズのまとめページはこちら⇒『テーマ Twenty Seventeen を使ってブログをカスタマイズ(目次)』

















わかりやすい記事をありがとうございます。
参考にさせていただきました。
これからも、ご投稿を楽しみにしております。
コメントありがとうございます!
お役に立てるような記事を書けるよう頑張ります!
丁寧な解説ありがとうございます。
一番最初の親テーマをphpにコピーができる画面はどこから入るのでしょうか?
そこまでたどり着けません。
初心者過ぎて本当に申し訳ございません。。
こーじさん初めまして。
ご質問の「親テーマをphpにコピー」とは、
僕の記事でいう「phpを子テーマにコピー」の部分でしょうか?
僕は子テーマの作成に『FFFTP』をダウンロードして使用しています。
『FFFTP』の詳細は、僕の下記記事をご覧ください。
【FFFTPによる子テーマ作成の準備】
【子テーマの作成―WordPressのカスタマイズ】
ただし、サーバーにより『FFFTP』の設定方法は異なりますので、ご使用のサーバーの設定方法を検索するとよいと思います。
迅速で丁寧なご回答、ありがとうございます!
おっしゃる通り、子テーマコピーの件です。すいません汗 初心者なので助かりました!ありがとうございます(^-^)
妻僕様
こんにちわコゴローといいます
ワードプレス初心者です
いつもわかりやすい説明で参考になりますありがとうございます
おかげさまで見事にタイル状にできました。
質問です
タグ指定した記事のタグをクリックすると同じタグ同士の一覧が
開きます、その時もみごとにタイル状に並んでるんですがアイキャッチ画像の下のタイトルや日付けが
横いっぱいに表示されてないのですが原因わかりますかでしょうか、トップの画面はうまく表示されてます
是非ご教授くださいませ
コゴローさんこんにちわ。
僕のこのサイトで試しにタグをつけてみたのですが、他の記事一覧と同じように表示されました。
具体的には、最新記事の『シーフードヌードル味焼きそば』などに【食べ物】というタグをつけ、タグをクリックしてみました。ご確認ください。
ですので、現状では何が問題なのかわかりかねます。
もし、コゴローさんのサイトURLを、このコメント欄やお問い合わせから送信していただければ何かしらアドバイスすることができるかもしれません。
妻僕様
こんにちは、早速ご連絡、感激です、ありがとうございます
もしご迷惑でなければ小生のつくりました
子テーマをお送りさせていただいて
それを是非見ていただきたいのですが
いかがなものでしょうか、初対面、初コメントな上、図々しいお願いで
大変恐縮なのですが、ご一考くださいませ
コゴロー
了解です。
お悩みの現象を僕のサイトで再現できるかわかりませんが送ってみてください。
僕妻様
ありがとうございます、こちらギガファイル便にアップいたしましたので
下記よりダウンロードしていただけたらと思います
何卒よろしくお願いいたします
FILE: twentyseventeen-childs.zip
URL: http://35.gigafile.nu/0912-b9ec031b51a5b8650ed281e4a82a4c371
削除KEY: cf9b
ダウンロード期限: 2017年9月12日(火)
子テーマを確認しました。
コゴローさんの「functions.PHP」内にあるコードが関係しているようです。
add_filter( ‘body_class’, ‘top_body_class’);
function top_body_class( $classes ) {
unset($classes[array_search(“twentyseventeen-front-page”,$classes)]);
unset($classes[array_search(“home”,$classes)]);
return $classes;
}
上記コードが何のコードか僕にはわかりませんが、これを消すと通常どおり綺麗にタイトルが表示されました。
申し訳ありませんが、僕がわかるのはここまでです。
僕妻様
いろいろお手間をおかけいたしました
大変申し訳ございませんでした
私ごとき素人の質問にご丁寧にありがとうございます
あの記述はヘッダーの幅を変える記述らしくて
トップ画面のヘッダーが大きすぎるので
ほかのブログを調べたらその記述がありました
原因がわかってよかったです、すみませんでした。
もう一点いいでしょうか
記事ページのおすすめ関連記事の記述は
記事に直接記述しておられるのでしょうか
PHPをいじるのでしょうか
お時間のございますときにでもご返信いただけたら
大変うれしいです
コゴロー
おすすめの関連記事の表示は、プラグイン「Yet Another Related Posts Plugin」を使用しています。他のプラグインでは「WordPress Related Posts」も人気のようですので検索してみるとよいです。
ちなみに「Yet Another Related Posts Plugin」のカスタマイズ方法は、別記事にてまとめていますので参考にしてください。⇒【レスポンシブ対応!YARPPのカスタマイズ】
僕妻様
すみませんお礼が遅くなりました
大変失礼いたしました、僕妻様のおかげで
なんとか形になってまいりました
感謝の言葉もございません
もう一点だけよいでしょうか
個別記事ページのアドセンスの広告は
どこに記述すれば僕妻様のように二つ並べて
表示できるのでしょうか
よろしくお願いいたします
コゴロー
アドセンスのダブル表示は、ここのコメント欄では説明しきれないです。
近いうちに記事を書ければと思いますが、最近忙しいのですぐに書くことができません。
『ダブルレクタングル』で検索すると関連の記事が多数あります。
もしお急ぎでしたらそちらを試したほうがよいかもしれません。
申し訳ありませんorz
妻僕様
とんでもございません
いつもご丁寧に回答していただいて
大変感謝いたしております
ありがとうございます
Twenty Seventeenのカスタマイズの記事をこれからも
たくさん載せてください
コゴロー
wordpressを最近始めました。とても参考になる記事をありがとうございます。
ここの投稿を元に記事一覧をタイル状にしたのですが、「先頭に固定表示」が効かず困っています。いろいろ調べたのですが、get posts ではなく WP_Queryを使うようなことまではわかったのですが、どのファイルに書き込めばいいのか(書き換える?)わかりません。
どのようにしたらいいのか教えていただけませんでしょうか。当方、初心者なもので分かりやすくか簡単に教えていただければ幸いです。
nocciさん初めまして。コメントありがとうございます。
「先頭に固定表示」について調べたところ、デフォルトではメインのサイトトップページにしか反映されないようです。(僕のサイトでも試してみましたが、やはりサイトトップでは有効ですが、アーカイブ一覧をみると反映されていません。)
nocciさんのブログでは、アーカイブ一覧をタイル状にしているようですが、もともとその一覧ページには「先頭に固定表示」が効かない所のようですね。
さて、WP_Queryについても調べてみましたが、僕もまだ勉強不足なため現状ではnocciさんのお力になれそうにありません。
使用したことがないのでうまくいくかわかりませんが、各カテゴリーの先頭に表示させるプラグインもあるようなのでそれら導入してみてはどうでしょうか。
もしくは、サイトデザインのイメージを変えることができるなら、「先頭に固定表示」を使いたい「メニュー」カテゴリーをサイトトップにしてしまうという方法もあると思います。
ご質問の答えにはなりませんがご了承ください。
早速のアドバイスありがとうございます。 プラグイン導入が手っ取り早いかもしれませんね。やって見ます。 とても参考になりました。これからもこちらをバイブルのように参考にさせていただきます。
コメントを頂いて励みになります。
ありがとうございます!
初めまして
wp テーマ twenty seventeen を使っている初心者です。
ここではふさわしくない質問もあるかと思いますが、答えてもらえると嬉しいです。
・ブログの記事が繋がってしまっていて、なおかつ、続きを見る(more)を挿入してもボタンは表示されるのですが記事全文のページに飛びません
・この記事のを参考にさせていただいたら、どこまでも細長いレンガになってしまいました
・コメント欄がコメントやディスカッションなどのサイトに載っているボックスにチェックを入れても表示されません
長々とすみません。どうかこれらの質問に答えていただけないでしょうか
宜しくお願いします。
S.Wさん 初めまして
ブログ拝見しました。
想像の範囲なので確かではないのですが、今現在、他に何かカスタマイズしてますでしょうか?
S.Wさんの「記事ページ」は「記事一覧ページ」と同じ設定になっているようです。(記事ページなのにヘッダー画像が大きく、過去記事もすべて表示している。)僕のサイト記事を見てみるとわかるのですが、「記事ページ」のヘッダーは「記事一覧ページ」の画像を横に細長く切り取った画像が表示され、記事もその記事しか表示されません。
意図的にしていればいいのですが、そうでなければそこから崩れている可能性がありますのでご確認ください。
(意図的にこのような状態にしていない場合は、TwentySeventeenの再インストールをお勧めします。その場合、1,2番目の質問は解消されると思います。)
3番目の質問ですが、最初はコメント欄を表示していなかったのでしょうか?途中から「設定」→「ディスカッション」で設定を変更した場合、その設定は新しい記事にしか反映されません。既に投稿している記事についてはそれぞれの記事で設定を変更する必要があります。
僕妻様
こんにちはまた質問してもよろしいでしょうか
前提を覆す内容なんですが
タイル状に並んだ時に取得する記事タイトルの
長いタイトルの
文字数を制限する方法はわかりませんでしょうか
僕も初心者なので、ちょっとわかりません。
最近忙しく、新しいことを調べる余裕もなくて…
申し訳ありません…
初めまして。私もtwentyseventeenを使っているので参考にさせていただいております。
1つ質問させていただきたいのですが、本記事通りcontent.php、index.php、archive.phpを編集したところ、トップページ・アーカイブページはタイル状になったのですが、投稿ページは本文が出力されなくなりました。
初歩的な問題化もしれませんが、当方WEBデザインは初心者のため行き詰っております。原因等ご存知でしたらご教示いただけないでしょうか。
tomboyさん初めまして。
「投稿ページに本文が出力されなくなった」とは、例えばこの記事で言いますと、題名は表示されるが記事が表示されないということでしょうか?
お返事が遅くなり申し訳ありません。はい、標記の記事とすると、タイル状になった題名とアイキャッチ画像のみが出力されます(トップページ・アーカイブページと同様)。
上記、記事内の「content」PHPの変更で、tomboyさんの「content」PHP内を全部置き換えしても改善されないでしょうか?
こんばんは。全部置き換えても改善されませんでした。
content.phpにて記事本文を消し去る→index.php、archive.phpにてthe_post()で本文非表示の記事一覧となるのはわかるのですが、single.phpでは本文が表示されている理論がよくわかっておりません。ここが問題の可能性はあるのでしょうか。
度々の質問となり申し訳ありません。
一度、content.phpを元に戻して本文が表示されるか確認してみるとよいかもです。
content.phpは2か所変更するところがありますが、本文がもとに戻ったら、ひとつずつ変更し、どちらで不具合が生じるか確認してみてください。
おはようございます。ご返事ありがとうございます。content.phpにて、の位置を初期の位置に戻したところ、全てのページにて本文が表示されることを確認しました(ただし、タイルの中で展開される)。
もし宜しければ、恐縮ですがindex、archive、single各々のphpにて、同様のcontent取得手順になっているはずなのにsingleのみ記事が全文表示される仕組みをご教示いただければ幸いです。
すみません。もう1点、連絡忘れでした。archive.phpのみ元のテーマにおけるファイルに書き換えた場合、
・トップページ→タイル状
・アーカイブページ→アイキャッチ画像+タイトル
・個別投稿ページ→アイキャッチ画像+タイトル
になりました。これは、個別投稿ページがsingle.phpとして動作せずarchive.phpとして動作しているということになるのでしょうか。
singleのみ記事が全文表示される仕組みですが、
content.php内で<?php if ( is_single() ) : ?>を移動しています。これは、下記のとおりですので、index、archiveには本文が表示されません。
<?php if ( is_single() ) : ?>
この間がシングルのみに反映されます。
<?php endif; ?>
つまり、< ?php if ( is_single() ) : ?>を移動したことで含めた下記部分が記事本文になります。変更前は、記事本文がindex、archiveにも表示されていましたが、変更後はindex、archiveに表示されません。
<div class=”entry-content”>
記事本文
</div><!– .entry-content –>
この記事内でのindex、archiveの変更はタイル状にするための作業であるため、archive.phpのみ元のテーマにおけるファイルに書き換えた場合、タイル状でなくなるのは正常です。個別投稿ページには関係ありません。
ありがとうございます。理解しました。
現在、トップページに表示されているアイキャッチ画像or記事タイトルをクリックすると、その記事のみがタイル状(本文なし)になったページが表示されるだけになっております。URLも、投稿記事のURLになっています。
ということは、私のページの投稿記事はsingle.phpが動いていないという可能性が高いんですね。。。
大変お手数をお掛けしました。ありがとうございました。
何か導入しているプラグインがあれば、それと相性が悪い可能性もあります。
以前、お問い合わせがありまして、その時はパンくずリストが原因でうまく反映されていない時もありました。
そういったプラグインを導入している場合は、プラグインを切って確認してみるのもいいかもしれません。
プラグインを切って試してみたのですが、ダメでした…
色々と試してみようと思います。色々とご親切に教えていただき、ありがとうございました。
これからも、暇を見つけては妻僕。様のブログを参考にWordPressカスタマイズを頑張ってみようと思います。更新頑張ってください!
最終手段は、twenty seventeenを再インストールしていちから試してみるというのも手だとは思うのですが…
お力になれず残念です…
とんでもないです、色々とご教示いただき大変助かりました。最終手段を頭の片隅に、もう少し粘ってみます。本当にありがとうございました。