最近、僕の記事にコメントをいただく機会が増えました。内容は様々ですが、コメントをいただくというのは、記事が読まれていると実感できて嬉しいものです。そんな僕の心を満たすコメント欄ですが、コメント数が多くなると結構なスペースを占領し、コメントを必要としない訪問者にとって優しくないページになってしまうことに気付きました。
そこで、コメント欄を開閉式にし、ボタンをクリックすることでコメント欄の表示・非表示の切り替えが出来るよう設定します。せっかくなので、開閉ボタンもマウスホバーでキューブ状にクルッと回転するスタイリッシュなデザインにしましたので参考になればと思います。
スポンサーリンク
変更するPHP
今回変更するPHPは「comments」PHPのみとなります。既に子テーマを作成している人は、親テーマから「comments」PHPをコピーし子テーマに貼り付けましょう。まだ子テーマを作成していない人は、変更する前に子テーマを作成しましょう( ⇒ 子テーマの作成)。
コメント欄を開閉するボタンの設置
コメント欄を開閉するボタンを設置します。以下の作業によりコメント欄が非表示になり、代わりに表示された「コメントする」の文字をクリックすることでコメント欄の表示・非表示を切り替えることができます。
「コメントする」ボタンとコード
下記コードをコピーし、「comments」PHPへ追加します。spanタグで囲まれた文字は好みに変更可能です。また、ボタンの文字はそれぞれ次のとおり対応します。
- ページを訪問した時に表示される文字(18行目)
- クリックしてコメント欄を表示した時に表示される文字(10行目)
- 2の後に再度クリックして非表示にした時に表示される文字(13行目)
- コメントした後に戻ってきたページで表示される文字(2行目)
<div id="comments-toggle-area">
<div id="comments-toggle"><span>クリック</span><span>コメントを閉じる</span></div>
</div>
<script>
jQuery(function() {
jQuery("#comments-toggle").click(function() {
if (jQuery("#comments").css("display") == "none") {
jQuery("#comments").slideToggle();
jQuery("#comments-toggle").html('<span>クリック</span><span>コメントを閉じる</span>');
} else {
jQuery("#comments").slideToggle("fast");
jQuery("#comments-toggle").html('<span>クリックで表示</span><span>コメントする(<?php echo get_comments_number(); ?>件)</span>');
}
});
if (location.hash.indexOf("comment-") == -1) {
jQuery("#comments").hide();
jQuery("#comments-toggle").html('<span>クリックで表示</span><span>コメントする(<?php echo get_comments_number(); ?>件)</span>');
}
});
</script>
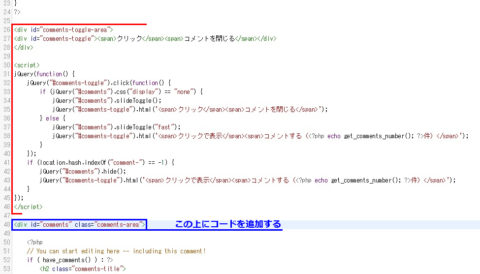
コードを追加する場所
下図は、WordPressの無料テーマ「Twenty Seventeen」での挿入場所になります。他のテーマを使用されている場合でも、<div id=”comments”>の上にコードを追加すればよいです。

クルッとキューブ状に回転するボタンのCSS
ボタンCSSのデモです。マウスホバーでクルッとキューブ状に回転します。前述で記載したコードでは、表示される文字がそれぞれ2つのspanタグのセットになっていますが、前者が上面に表示され後者が表面に表示されることとなります。マウスホバーで確認してみてください。
≪CSS≫
上記デモのボタンのCSSは下記のとおりです。コードをコピーし「style.css」に貼り付けます。なお、ボタンの大きさや色など、各自の好みに変更可能です。
#comments-toggle-area {
margin: 75px 25px 25px;/* ボタン上、左右、下の余白 */
text-align: center;/* ボタンの中央配置 */
}
#comments-toggle {
display: inline-block;
font-size:11pt;/* 文字サイズ */
font-weight: bold;/* 太文字 */
width: 200px;/* ボタン幅 */
height: 54px;/* ボタン高 */
text-align: center;/* 文字中央揃え */
text-decoration: none;
line-height: 54px;/* ボタン高に合わせる */
position: relative;
-webkit-perspective: 300px;/* 奥行き */
perspective: 300px;/* 奥行き */
cursor: pointer;
}
#comments-toggle::before,
#comments-toggle::after {
position: absolute;
z-index: -1;
display: block;
content: '';
}
#comments-toggle span {
display: block;
position: absolute;
width: 100%;
height: 100%;
text-align: center;
line-height: 54px;/* ボタン高に合わせる */
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 1.0s;/* 回転速度 */
transition: all 1.0s;/* 回転速度 */
}
#comments-toggle span:nth-child(1) {
background-color: #333;/* 上面の背景色 */
color: transparent;
-webkit-transform: rotateX(90deg);
transform: rotateX(90deg);
-webkit-transform-origin: 50% 50% -27px;/* ボタン高の1/2px */
transform-origin: 50% 50% -27px;/* ボタン高の1/2px */
}
#comments-toggle span:nth-child(2) {
background-color: #333;/* 表示面の背景色 */
color: #fff;/* 表示面の文字色 */
-webkit-transform: rotateX(0deg);
transform: rotateX(0deg);
-webkit-transform-origin: 50% 50% -27px;/* ボタン高の1/2px */
transform-origin: 50% 50% -27px;/* ボタン高の1/2px */
}
#comments-toggle:hover span:nth-child(1) {
color: #fff;/* マウスホバー時の表示面文字色 */
-webkit-transform: rotateX(0deg);
transform: rotateX(0deg);
}
#comments-toggle:hover span:nth-child(2) {
color: transparent;
background-color:transparent;
z-index: -1;
-webkit-transform: rotateX(-90deg);
transform: rotateX(-90deg);
}
以上でコメント欄の表示・非表示ボタンの設置が完了となります。このシンプルなデザインでよいという方はここで終了となります。
スタイリッシュなボタンCSS
前述までの作業を終えている方は、上記CSSの下に下記コードを追加することによりボタンデザインを変更することができます。気に入ったデザインコードを追加して、それぞれ好みになるよう変更して下さい。
2色のグラデーション
2色のグラデーションです。「45deg」の数字を変えることで縦横斜めに変化します。色もそれぞれ好みに変更してください。
#comments-toggle span:nth-child(1) {
background-image: linear-gradient(45deg,#f6ff00, #ff00a1);/* 上面の背景色 */
}
#comments-toggle span:nth-child(2) {
background-image: linear-gradient(45deg,#f6ff00, #ff00a1);/* 表示面の背景色 */
}
3色以上のグラデーション
下記コードは3色のグラデーションです。色を追加することで3色以上のグラデーションにすることもできます。もちろん、色もそれぞれ変更可能です。
#comments-toggle span:nth-child(1) {
background: linear-gradient(to right, #fdea2d, #b11616, #0f2169);/* 上面の背景色 */
}
#comments-toggle span:nth-child(2) {
background: linear-gradient(to right, #fdea2d, #b11616, #0f2169);/* 表示面の背景色 */
}
中央から外側へのグラデーション
中央から外側に向かって変化するグラデーションです。コード内の左側が中央の色、右側が外側の色となります。
#comments-toggle span:nth-child(1) {
background: radial-gradient(#ff4b1f,#02111d);/* 上面の背景色 */
}
#comments-toggle span:nth-child(2) {
background: radial-gradient(#ff4b1f,#02111d);/* 表示面の背景色 */
}
メタリックな質感
ベースの色に半透明な白黒グラデーションを重ねることで金属感のあるデザインになります。ベース色の変更は、2行目と6行目になります。
#comments-toggle span:nth-child(1) {
background-color: #3dff00; /* 上面の背景色 */
background-image: linear-gradient(65deg,rgba(0,0,0,0.9) 0%,rgba(255,255,255,0.2) 50%,rgba(0,0,0,0.8) 100%);
}
#comments-toggle span:nth-child(2) {
background-color: #3dff00; /* 上面の背景色 */
background-image: linear-gradient(65deg,rgba(0,0,0,0.9) 0%,rgba(255,255,255,0.2) 50%,rgba(0,0,0,0.8) 100%);
}
チェック柄
下記コードを追加することで、チェック柄のかわいいボタンができます。11行目と23行目の色を変更し、好みに合わせてください。
#comments-toggle span:nth-child(1) {
background:
repeating-linear-gradient(
90deg,rgba(255, 255, 255, 0.3),
rgba(255, 255, 255, 0.3) 10px,
transparent 10px, transparent 20px),
repeating-linear-gradient(
0deg, rgba(255, 255, 255, 0.3),
rgba(255, 255, 255, 0.3) 9px,
transparent 9px, transparent 18px),
#4719ff;
}
#comments-toggle span:nth-child(2) {
background:
repeating-linear-gradient(
90deg,rgba(255, 255, 255, 0.3),
rgba(255, 255, 255, 0.3) 10px,
transparent 10px, transparent 20px),
repeating-linear-gradient(
0deg, rgba(255, 255, 255, 0.3),
rgba(255, 255, 255, 0.3) 9px,
transparent 9px, transparent 18px),
#4719ff;
}
キラッと光るアニメーション効果
下記コードをさらに追加すると、キラッと光るアニメーションを追加することができます。上記CSSのどのデザインとも併用可能です。
#comments-toggle span {
overflow: hidden;
}
#comments-toggle span::before {
display: block;
position: absolute;
z-index: 1;
top: 0%;
content: "";
width: 100%;
height: 100%;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-background-image: linear-gradient(rgba(255,255,255,0.1) 0%,rgba(255,255,255,0.5) 50%,rgba(255,255,255,0.1) 100%);
background-image: linear-gradient(rgba(255,255,255,0.1) 0%,rgba(255,255,255,0.5) 50%,rgba(255,255,255,0.1) 100%);
-webkit-animation: shiny 3s infinite linear;
animation: shiny 3s infinite linear;
opacity: 0.5;
}
@-webkit-keyframes shiny {
0% {left: -100%;}
20% {left: 100%;}
100% {left: 100%;}
}
@keyframes shiny {
0% {left: -100%;}
20% {left: 100%;}
100% {left: 100%;}
}
以上でカスタマイズ終了です。好みのボタンはできたでしょうか?










参考にします。