ブログを始めてから4ヶ月。「WordPress」という言葉さえ知らなかったブログ超絶初心者の僕です。初心者の僕がテーマをカスタマイズできているのは、Google先生がなんでも優しく教えてくれるのと、ドラえもんの道具みたいに便利な『デベロッパーツール』を使用しているから。
テーマのカスタマイズにおいて、この『デベロッパーツール』を知っているか知っていないかで、カスタマイズのしやすさに天と地ほどの差がでるので、知らなかった人は是非使ってみてください。
デベロッパーツールとは
デベロッパーツールは各ブラウザに標準搭載されていて、F12キーや右クリックをして「検証」であったり「要素の検査」をクリックすると使用できる(右クリック時の名称はブラウザにより異なる)。このツールを使うことで、ブログを表示し視覚的に確認しながら各種の色や大きさ等を変更することができます。

このツールによる変更はあくまで疑似的なものであり、実際のブログは変更されません。どんなにぐちゃぐちゃに変更してもF5キーや更新ボタンでリセットできるので気にせず好きなように試すことができます。そして、気に入ったものができたらそのコードをコピーして実際にカスタマイズするだけです。
スポンサーリンク
デベロッパーツールの使い方
デベロッパーツールの初歩的な使い方を解説します。僕は、3つのブラウザ(Firefox、IE、Chrome)を使っているのですがその中でも一番使いやすいGoogle Chromeを例にします。
デベロッパーツールを起動
Google Chromeでカスタマイズしたい画面を表示します。「F12」キーもしくは右クリックをして「検証」をクリックすれば画面にツールが現れます。
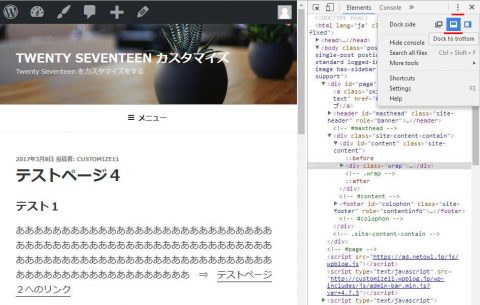
ツールの表示位置の変更
最初にツールを開くと、画面右側に表示されます。ツール右上にある3つの点マークを押すとツールの表示位置を変更できます。僕は、側面にあるよりも下にあったほうが画面を見やすいので表示位置を変更しました。
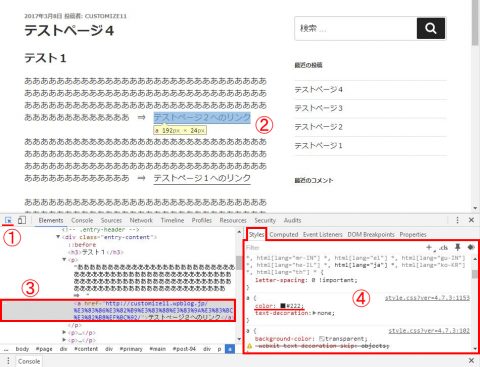
カスタマイズ箇所の選択方法
①ツール左上の矢印をクリック
②カスタマイズしたい箇所をクリック
この操作により、選択した要素のHTMLが③に表示され、そのスタイルシートが④に表示されます。
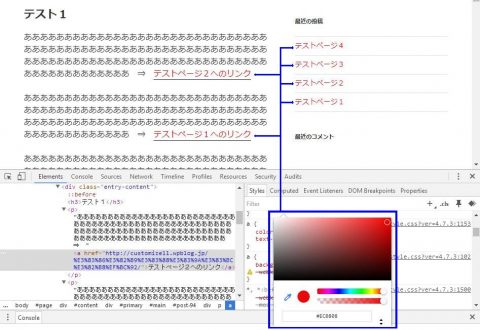
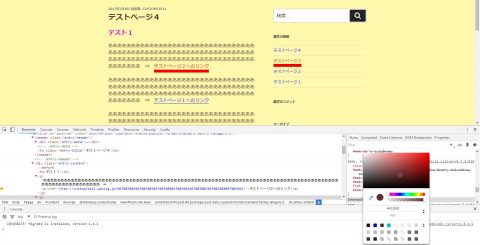
色のカスタマイズ
上記画像について、④をスクロールすると選択した要素の色を確認できます。「collor:■#222」の■部分をクリックすると、下のようなカラーパレットが現れます。このパレットで自由に色を変更することができ、同時に適用される部分の色が目視できます。
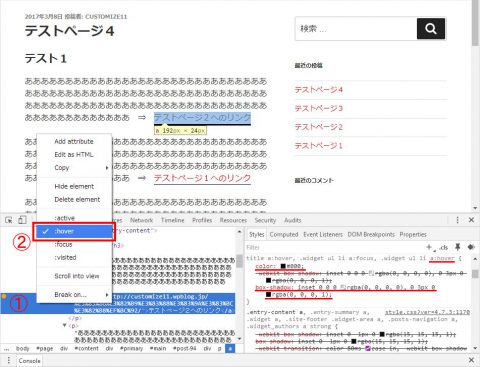
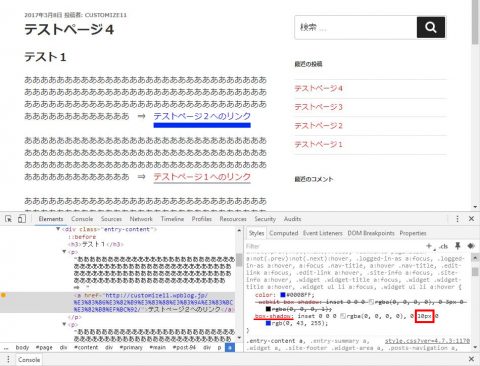
マウスオーバーのカスタマイズ
リンク色などのマウスオーバーを試したいときは、①HTMLの選択箇所を右クリックし、②「hover」を選択するとマウスオーバーで適用されているスタイルが右側に表示されます。
試しに、下線を太くしてみます。下の画像は「box-shadow」の3pxを10pxに変更しました。変更したい数字をクリックし、数字を直接入力するかスクロールすることで変更できます。
デベロッパーツールを使ってカスタマイズを楽しもう!
このツールを使えば、どんなに変更しようともどこにも影響ありませんし何度でも簡単に試すことができます。そして、楽しく遊びながら変更して、思いもつかなかった表現にめぐり合ったり、このツールは本当に便利です。
さらに、スタイルシート内のチェックをはずしたり数字や色を変更すると同時に変わった個所を見れるので、コードとの関連を確認できてとても勉強になります。とにかく最初はいろんな場所をどんどん変更してみてください。楽しく使っている間に自然と覚えることができます。
カスタマイズのまとめページはこちら⇒『テーマ Twenty Seventeen を使ってブログをカスタマイズ(目次)』