ここでは、記事に目次を設置する方法を解説します。この記事にも設置していますが、目次をクリックすると記事内の任意の場所にジャンプします。とても簡単に設置できるので、プラグインを使用しません。
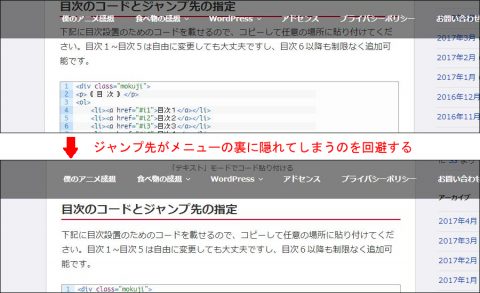
さらに、次のような問題も回避します。僕のブログのようにグローバルナビゲーション(トップメニュー)を設置している場合、設置した目次の移動先がトップメニューの影に隠れてしまうというものです。せっかく設置した目次もこれではかっこ悪いので、スマートに回避したいと思います。

スポンサーリンク
コード設置はテキストモードで!
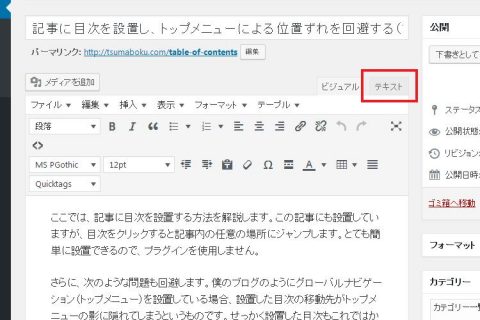
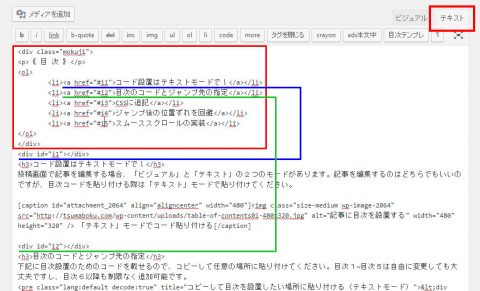
投稿画面で記事を編集する場合、「ビジュアル」と「テキスト」の2つのモードがあります。記事を編集するのはどちらでもいいのですが、目次コードを貼り付ける際は「テキスト」モードで貼り付けてください。

目次のコードとジャンプ先の指定
下記に目次設置のためのコードを載せるので、コピーして任意の場所に貼り付けてください。項目の目次1~目次5は自由に変更しても大丈夫ですし、目次6以降も制限なく追加可能です。
<div class="mokuji"> <p>《 目 次 》</p> <ol> <li><a href="#i1">目次1</a></li> <li><a href="#i2">目次2</a></li> <li><a href="#i3">目次3</a></li> <li><a href="#i4">目次4</a></li> <li><a href="#i5">目次5</a></li> </ol> </div>
次に、ジャンプ先を指定します。下記コードをコピーして任意の場所に貼り付けてください。下記コード”i1″の数字は上記項目に対応する数字を記入します。以上で目次とジャンプ先のリンク付けは完了となります。
<div id="i1"></div>

CSSに追記
下記コードをコピーしてstyle.cssへ追記します。目次のイメージは下画像のようになるので、好みに合わせて変更してください。
.mokuji {
max-width:380px;/*目次表の最大幅*/
padding: 16px 16px 0px 16px;
border: solid 1px #CCC;/*目次表の枠線*/
background-color: rgba(255,255,230,1);/*目次表の背景色*/
}
.mokuji p {
text-align: center;
margin: 0 0 0em;
}
.mokuji ol {
margin: 10px 0% 16px 6%;
}

ジャンプ後の位置ずれを回避
メニューバーを設置している場合、ジャンプ後の位置ずれを回避するためにCSSのネガティブマージン(marginにマイナス数値)で調節します。ネガティブマージンなんて言葉がでましたが、下記コードをコピーしてstyle.cssに追加するだけです。
また、僕の使用しているテーマ「Twenty Seventeen」では、画面幅48em未満ではメニューバーが表示されませんので調整する必要がありません。ですので、1行目と6行目により画面幅48em以上で調整が適用されるようにしています。
@media screen and (min-width: 48em) {
#i1,#i2,#i3,#i4,#i5,#i6,#i7,#i8,#i9,#i10{
margin-top:-80px;
padding-top:80px;
}
}
補足
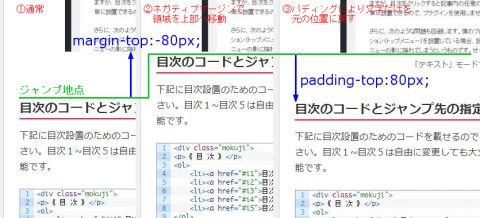
上記コードでは、通常のジャンプ先にマイナスのmarginを適用することにより、ジャンプ地点を上に引上げています。その後、paddingで文字を引き下げることで、ジャンプ地点を引き上げたまま見た目を元に戻します。数値を大きくするほどジャンプ地点からの距離を大きくできますので、メニューバーの高さにあわせて調節してください。

スムーススクロールの実装
これが無くても目次のジャンプ機能は成立しているので、ここからは自己満です。現時点では、目次をクリックすると目標の地点に一瞬でジャンプします。これに以下の処理を行うと、ちょっとカッコよく目標地点まで移動してくれます。(この記事の目次をクリックすると、するするっと移動するあれです。)
(H29.6.23、テーマ「Twenty Seventeen」の場合について追記有り)
<script>
jQuery(function(){
jQuery('a[href^=#]').click(function() {
var speed = 500;
var href= jQuery(this).attr("href");
var target = jQuery(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
jQuery('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
上記コードをheader.phpのheadタグ内にある<?php wp_head(); ?>の下に追加します。4行目の数値500を変更するとスクロールスピードを変更できますので好みに合わせて変更してみてください。
テーマ「Twenty Seventeen」の場合(H29.6.23追記)
「Twenty Seventeen」をご使用されている方は、下記コードをご使用ください。
<script>
jQuery(function(){
jQuery('a[href^=#]').click(function() {
var speed = 500;
var href= jQuery(this).attr("href");
if(href == '#content') return; //Twenty Seventeen(追加箇所)
var target = jQuery(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
jQuery('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
以上で完了です。簡単に設置できるので、是非プラグインを使わずに設置してみてください!