テーマ「Twenty Seventeen」のグローバルナビゲーション(メニューバー)をカスタマイズします。設置はとても簡単です。しかも、上下にスクロールしても常にトップに追従してくれるのでとても便利です。
ここでは、さらにメニューバーの背景色等を自分の好みにカスタマイズするための方法を記述します。初心者の僕でもできたので、ここをみれば好みの色にカスタマイズできると思います。
メニューバーの設置方法
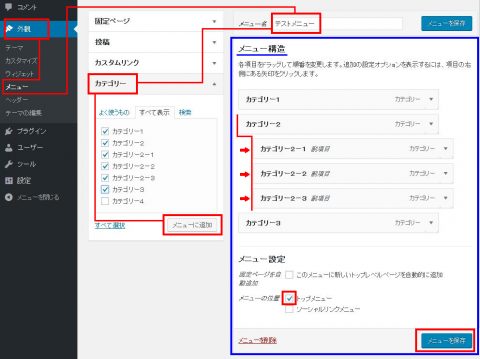
- 管理画面の左サイドバーから、「外観」⇒「メニュー」を選択します。
- メニュー名を入力し、メニューを作成する。
- 「固定ページ」「投稿」「カスタムリンク」「カテゴリー」の中から項目を選択し、「メニューに追加」をクリックすると、「メニュー構造」に選択したものが表示されます。
- メニュー構造では、各項目をドラッグして順番を変更します。項目をドラッグして右にスライドさせることで上の項目のサブメニューにすることもできる。
- メニューの位置のトップメニューにチェックし、「メニューを保存」をクリックして完了です。

透明色のメニューバーにカスタマイズ
設置したメニューバーの色を変更します。下記コードをコピーし子テーマのstyle.cssに追記します。
.navigation-top {
background: rgba(2, 112, 172, 0.08);/*背景色*/
border-bottom: 1px solid rgba(49,80,150,0.25); /*上線の太さと色*/
border-top: 1px solid rgba(49,80,150,0.25); /*下線の太さと色*/
}
.navigation-top a {
color: rgb(0, 20, 255);/*文字色*/
-webkit-transition: color 0.3s; /*文字色の変化に要する時間*/
transition: color 0.3s; /*文字色の変化に要する時間*/
}
.navigation-top .current-menu-item > a,
.navigation-top .current_page_item > a {
color: rgb(160, 255, 0);/*訪問後文字色*/
}
.main-navigation ul {
background: transparent;/*スマホのメニューバー背景色*/
}
.menu-toggle {
color: rgb(255, 255, 255);/*スマホのドロップダウン背景色*/
}
.navigation-top a:hover {
color: #f00; /*マウスオーバーの文字色*/
background: rgba(55, 118, 255, 0.35) /*マウスオーバーの背景色*/
}
.dropdown-toggle {
color: rgb(255, 255, 255);/*スマホのドロップダウンアイコン*/
}
色の変更
例えば上記コード2行目の背景色rgba(2, 112, 172, 0.08)について、(赤,緑,青,透明度)のそれぞれの値を変更します。赤,緑,青の色の濃さは0~255の値を、透明度は0~1.0の値の範囲を指定します。
スポンサーリンク
上下の線幅を変更
メニューバー上下の線の太さについては、3、4行目にあるsolid前の1pxの数値を変更します。線をなくしたい場合は0pxとします。
色の変化の所要時間調整
マウスオーバー(カーソルを合わせる)時に色が徐々に変化する時間を指定します。上記コードでは8、9行目の0.3sつまり0.3秒で色が変化します。
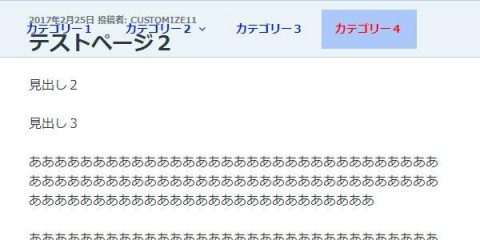
上記コードをそのままコピペすると下のようなメニューバーになります。

サブメニューの色を変更
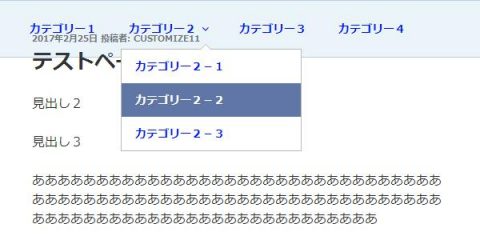
サブメニューが無い場合は上記のコードで完了です。しかし、サブメニューを設定している場合、現時点で下画像のようになっています。

サブメニューの色を変更する場合は、さらに次のコードを追記します。
@media screen and (min-width: 48em) {
.main-navigation ul ul {
background: rgba(55, 118, 255, 0.35);/*背景色*/
border: 0px solid rgba(55, 118, 255, 0.35);/*枠線の太さと色*/
left: -999em;
padding: 0;
position: absolute;
top: 100%;
z-index: 99999;
}
.main-navigation ul li.menu-item-has-children:before,
.main-navigation ul li.menu-item-has-children:after,
.main-navigation ul li.page_item_has_children:before,
.main-navigation ul li.page_item_has_children:after {
border-style: solid;
border-width: 0 0px 0px;/*吹き出し三角部分の大きさ*/
content: "";
display: none;
height: 0;
position: absolute;
right: 1em;
bottom: -1px;
width: 0;
z-index: 100000;
}
.main-navigation ul li.menu-item-has-children:before,
.main-navigation ul li.page_item_has_children:before {
border-color: transparent transparent rgba(55, 118, 255, 0.35);/*吹き出し三角部分の線色*/
bottom: 0;
}
.main-navigation ul li.menu-item-has-children:after,
.main-navigation ul li.page_item_has_children:after {
border-color: transparent transparent rgba(55, 118, 255, 0.01);/*吹き出し三角部分の背景色*/
}
.main-navigation li li:hover,
.main-navigation li li.focus {
background: rgba(55, 118, 255, 0.35);/*マウスオーバーの背景色*/
}
.main-navigation li li a {
color: #f00;/*文字色*/
-webkit-transition: color 0.3s ease-in-out; /*文字色の変化に要する時間*/
transition: color 0.3s ease-in-out; /*文字色の変化に要する時間*/
}
.main-navigation li li.focus > a,
.main-navigation li li:focus > a,
.main-navigation li li:hover > a,
.main-navigation li li a:hover,
.main-navigation li li a:focus,
.main-navigation li li.current_page_item a:hover,
.main-navigation li li.current-menu-item a:hover,
.main-navigation li li.current_page_item a:focus,
.main-navigation li li.current-menu-item a:focus {
color: #f00;/*マウスオーバーの文字色*/
}
.main-navigation ul li:hover > ul,
.main-navigation ul li.focus > ul {
left: 2em;/*サブメニュー横位置*/
right: auto;
}
}
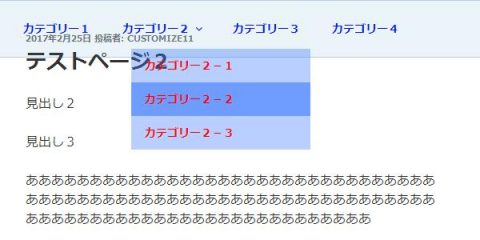
上記コードをそのまま追加すると下のようなサブメニューになります。

このサブメニューは、枠線と吹き出しの三角部分を消しています。
枠線を復活するには4行目の0pxを1px以上に変更します。三角部分は16行目で、現在 0 0px 0px としていますが、 0 6px 6px にすると変更前の三角部分が復活します。
これでメニューバーのカスタマイズは終了です。あとは、それぞれ好みの色に変更してください。
カスタマイズのまとめページはこちら⇒『テーマ Twenty Seventeen を使ってブログをカスタマイズ(目次)』











“Twenty Seventeen 透明色のメニューバーを設置-WordPress” への1件の返信