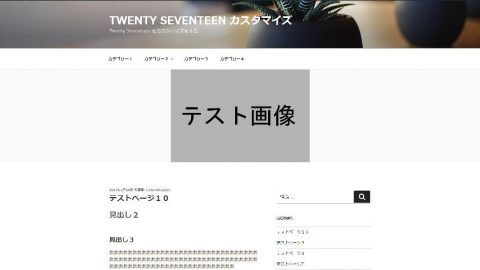
「Twenty Seventeen」のアイキャッチ画像領域は、記事とサイドバーの上に画面横幅いっぱいにスペースが設けられている。まさにアイキャッチ!とばかりに主張するこのレイアウトですが、画像サイズの全体とのバランスが難しい。

画像サイズが大きいとアイキャッチが主張しすぎるし、画像が小さいと左右の余白が広く少し寂しく感じます。そこで、この画面横幅いっぱいの領域を削除し、記事上に記事幅の領域内で表示されるようカスタマイズしたいと思う。
このカスタマイズで変更するPHPファイル
今回のカスタマイズで手を加えるのは、「style.css」の他に「header.php」と「single.php」です。手を加える箇所が少ないので直接変更してもいいですが、僕としては子テーマに親PHPをコピーして変更することをお勧めします。
カスタマイズのまとめページはこちら⇒『テーマ Twenty Seventeen を使ってブログをカスタマイズ(目次)』
スポンサーリンク
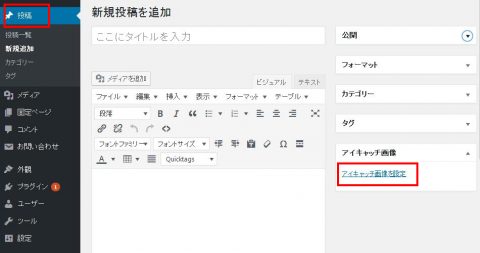
アイキャッチ画像の設定
アイキャッチ画像は、投稿ページの右下にある「アイキャッチ画像を設定」で設定できる。アイキャッチ画像のサイズは選択した画像のサイズそのままの大きさで表示されるので、画像のサイズに注意する必要がある。

記事ページでのアイキャッチ画像の非表示
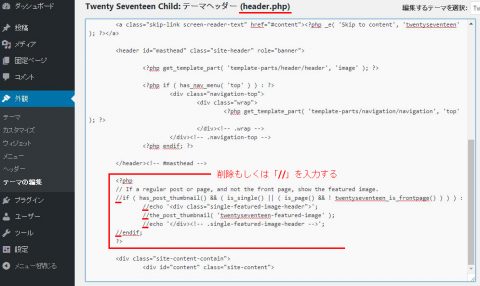
「header.php」の編集
記事ページでのアイキャッチ画像の領域を削除します。アーカイブやプラグイン用にアイキャッチ画像を設定しておきたいけど、記事ページには表示したくないという人も下記のようにすれば解決できる。

直接もしくは子テーマにコピーした「header.php」の中から画像部分を削除します。ただそれだけです…。削除するのが嫌な場合は、画像のように「//」を各行の先頭に入力すればいいです。
アイキャッチ画像を記事上に移動
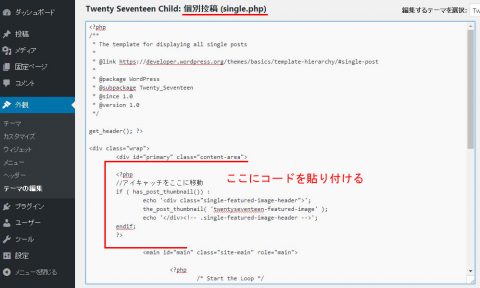
「single.php」の編集
直接もしくは子テーマにコピーした「single.php」を編集します。これも簡単!下記コードをコピーし画像の部分に貼り付けるだけです。

<?php //アイキャッチをここに移動 if ( has_post_thumbnail()) : echo '<div class="single-featured-image-header">'; the_post_thumbnail( 'twentyseventeen-featured-image' ); echo '</div><!-- .single-featured-image-header -->'; endif; ?>
「style.css」に追記
あとは「style.css」に下記コードを追加し調整を行って完了です。
/*①メニューバーとアイキャッチの間隔*/
.site-content {
padding: 2em 0 0;/*画面幅48em未満*/
}
@media screen and (min-width: 48em) {
.site-content {
padding: 2em 0 0;/*画面幅48em以上*/
}
}
/*②アイキャッチ画像周辺*/
.single-featured-image-header {
background-color: #fff;/*周りの色*/
border-bottom: 0px solid #eee;/*画像下の線*/
padding: 0 0 2em;/*画像下余白*/
}

最後に、これまでのカスタマイズ記事とあわせると下記のようなイメージになります。











テーマ「Twenty Seventeen」を使ってサイトを構築したのですが、アイキャッチの表示がいまいちだったので修正方法を探していたらここにたどり着きました。記事の通りに変更して表示が修正できました。ありがとうございました。
コメントありがとうございます。
昔の記事が今も誰かの役に立っていると思うと嬉しいです。