WordPressの初心者が無料のテーマ「Twenty Seventeen」を使用してブログをカスタマイズしていきます。
このページは、カスタマイズについて記述した記事のサイトマップ(目次)的なものとお考えください。ですので、カスタマイズの関連記事をアップするたびにここを更新していく予定です。
スポンサーリンク
《 目 次 》
テーマを編集する時に絶対役立つツール
ブログを始めてから4ヶ月。「WordPress」という言葉さえ知らなかったブログ超絶初心者の僕です。初心者の僕がテーマをカスタマイズできているのは、Google先生がなんでも優しく教えてくれるのと、ドラえもんの道具みたいに便利な『デベロッパーツール』を使用しているから。テーマのカスタマイズにおいて、この『デベロッパーツール』を知っているか知っていないかで、カスタマイズのしやすさに天と地ほどの差がでるので、知らなかった人は是非使ってみてください。
子テーマの作成
 テーマのカスタマイズ前に絶対しておきたいのが子テーマの作成です。テーマを直接変更した場合、一生懸命カスタマイズしたにもかかわらずテーマのアップデートで全てが白紙になってしまいます。しかし、子テーマでカスタマイズしていればその心配はありません。また、オリジナルのデータをそのままバックアップしておけるのでとても利点があります。カスタマイズする前に、子テーマを作成しましょう。
テーマのカスタマイズ前に絶対しておきたいのが子テーマの作成です。テーマを直接変更した場合、一生懸命カスタマイズしたにもかかわらずテーマのアップデートで全てが白紙になってしまいます。しかし、子テーマでカスタマイズしていればその心配はありません。また、オリジナルのデータをそのままバックアップしておけるのでとても利点があります。カスタマイズする前に、子テーマを作成しましょう。
透明色のメニューバーを設置する
 「Twenty Seventeen」のメニューバー(グローバルナビゲーション)を設置するのはとても簡単です。しかも上下にスクロールした時に常に画面トップに追従してくれます。ここでは、この便利な機能の設置方法とその外観を自分の好みの色にカスタマイズする方法を記述します。
「Twenty Seventeen」のメニューバー(グローバルナビゲーション)を設置するのはとても簡単です。しかも上下にスクロールした時に常に画面トップに追従してくれます。ここでは、この便利な機能の設置方法とその外観を自分の好みの色にカスタマイズする方法を記述します。
記事とサイドバーの幅を変更する
 「Twenty Seventeen」の記事とサイドバーの横の領域はレスポンシブデザインとなっており、画面のサイズによって柔軟に変化します。しかし、幅の最大値が決まっているため、どんなに大きな画面サイズでも記事の幅は最大524.313pxにしかなりません。ここでは、レスポンシブの機能を損なわずに記事とサイドバーの幅をカスタマイズする方法を記述します。
「Twenty Seventeen」の記事とサイドバーの横の領域はレスポンシブデザインとなっており、画面のサイズによって柔軟に変化します。しかし、幅の最大値が決まっているため、どんなに大きな画面サイズでも記事の幅は最大524.313pxにしかなりません。ここでは、レスポンシブの機能を損なわずに記事とサイドバーの幅をカスタマイズする方法を記述します。
ブログの背景色を変更する
 「Twenty Seventeen」の全体背景色は白です。簡単カスタマイズで黒にも出来るようですが、どちらも全体が一色で染まるためメリハリがなく少し読みにくい印象があります。そこで、記事の背景色を白にしたまま全体の背景色を変えることで記事部分を強調し、メリハリのある見やすいデザインにカスタマイズします。
「Twenty Seventeen」の全体背景色は白です。簡単カスタマイズで黒にも出来るようですが、どちらも全体が一色で染まるためメリハリがなく少し読みにくい印象があります。そこで、記事の背景色を白にしたまま全体の背景色を変えることで記事部分を強調し、メリハリのある見やすいデザインにカスタマイズします。
リンクの文字色の変更と下線について
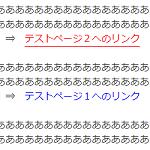
 「Twenty Seventeen」のリンク文字は黒で、そこに黒い下線を引いてリンクの目印としている。また、リンクにマウスを合わせると下線がひとまわり太く表示されるよう設定されており、さらに、背景色を変更してみると白の下線も引かれている箇所があることに気づきます。僕としてはリンク文字は青というイメージが強く、また、マウスを合わせたときに太く表示される下線が見た目にあまり好みではなかったので、このリンク文字色と下線についてカスタマイズしたいと思います。
「Twenty Seventeen」のリンク文字は黒で、そこに黒い下線を引いてリンクの目印としている。また、リンクにマウスを合わせると下線がひとまわり太く表示されるよう設定されており、さらに、背景色を変更してみると白の下線も引かれている箇所があることに気づきます。僕としてはリンク文字は青というイメージが強く、また、マウスを合わせたときに太く表示される下線が見た目にあまり好みではなかったので、このリンク文字色と下線についてカスタマイズしたいと思います。
アイキャッチ画像の表示位置を変更する
 「Twenty Seventeen」のアイキャッチ画像領域は、記事とサイドバーの上に画面横幅いっぱいにスペースが設けられている。まさにアイキャッチ!とばかりに主張するこのレイアウトですが、画像サイズの全体とのバランスが難しい。画像サイズが大きいとアイキャッチが主張しすぎるし、画像が小さいと左右の余白が広く少し寂しく感じます。そこで、この画面横幅いっぱいの領域を削除し、記事上に記事幅の領域内で表示されるようカスタマイズしたいと思う。
「Twenty Seventeen」のアイキャッチ画像領域は、記事とサイドバーの上に画面横幅いっぱいにスペースが設けられている。まさにアイキャッチ!とばかりに主張するこのレイアウトですが、画像サイズの全体とのバランスが難しい。画像サイズが大きいとアイキャッチが主張しすぎるし、画像が小さいと左右の余白が広く少し寂しく感じます。そこで、この画面横幅いっぱいの領域を削除し、記事上に記事幅の領域内で表示されるようカスタマイズしたいと思う。
文字サイズ(タイトル・本文・サイドバー)をカスタマイズ
 テーマ「Twenty Seventeen」は、画面サイズの横幅によってフォントサイズが変化するレスポンシブ対応です。そのため、フォントサイズの設定も少し複雑でカスタマイズするのを面倒に思ってしまう人もいると思うのです。そこで、少しでも文字サイズをカスタマイズしやすいように主要な箇所をまとめてみました。文字のカスタマイズは様々なパターンがあると思うので、ここでは初期状態のままの文字サイズ・色・行高のコードを載せます。ですので、カスタマイズしたい箇所のコードをコピーしstyle.cssに貼り付けた後、好みに変更してください。
テーマ「Twenty Seventeen」は、画面サイズの横幅によってフォントサイズが変化するレスポンシブ対応です。そのため、フォントサイズの設定も少し複雑でカスタマイズするのを面倒に思ってしまう人もいると思うのです。そこで、少しでも文字サイズをカスタマイズしやすいように主要な箇所をまとめてみました。文字のカスタマイズは様々なパターンがあると思うので、ここでは初期状態のままの文字サイズ・色・行高のコードを載せます。ですので、カスタマイズしたい箇所のコードをコピーしstyle.cssに貼り付けた後、好みに変更してください。
記事一覧ページで記事をタイル状に表示する
 WordPressの無料テーマ「Twenty Seventeen」の記事一覧ページは、全ての記事をそのままつらつらと並べただけでとにかく見にくいです。「moreタグ」を使って多少はすっきりとできますが、それでもぱっと見どのような記事があるのか分かりにくく、サイトに訪問してくれた方に対して優しいものではありません。そこで、各記事の情報をコンパクトにまとめて表示し、それをタイル状に敷き詰めることで見やすく、そしてスタイリッシュな記事一覧ページにカスタマイズしたいと思います。
WordPressの無料テーマ「Twenty Seventeen」の記事一覧ページは、全ての記事をそのままつらつらと並べただけでとにかく見にくいです。「moreタグ」を使って多少はすっきりとできますが、それでもぱっと見どのような記事があるのか分かりにくく、サイトに訪問してくれた方に対して優しいものではありません。そこで、各記事の情報をコンパクトにまとめて表示し、それをタイル状に敷き詰めることで見やすく、そしてスタイリッシュな記事一覧ページにカスタマイズしたいと思います。
レスポンシブ対応!YARPPのカスタマイズ
 プラグイン「Yet Another Related Posts Plugin」を使用して関連記事を表示し、どんな画面サイズでも綺麗に整列するようにカスタマイズしました。画面の幅が変化すると、それに応じて関連記事の画像も拡大縮小し、常に綺麗に表示されます。さらに関連記事の画像が大きくなりすぎたり、小さくなりすぎたりしないように画面サイズにあわせて画像の横並びの個数を指定します(例えば、PCでは4列。モバイルでは3列に表示)。
プラグイン「Yet Another Related Posts Plugin」を使用して関連記事を表示し、どんな画面サイズでも綺麗に整列するようにカスタマイズしました。画面の幅が変化すると、それに応じて関連記事の画像も拡大縮小し、常に綺麗に表示されます。さらに関連記事の画像が大きくなりすぎたり、小さくなりすぎたりしないように画面サイズにあわせて画像の横並びの個数を指定します(例えば、PCでは4列。モバイルでは3列に表示)。
記事に目次を設置し、トップメニューによる位置ずれを回避する
ここでは、記事に目次を設置する方法を解説します。この記事にも設置していますが、目次をクリックすると記事内の任意の場所にジャンプします。とても簡単に設置できるので、プラグインを使用しません。さらに、次のような問題も回避します。僕のブログのようにグローバルナビゲーション(トップメニュー)を設置している場合、設置した目次の移動先がトップメニューの影に隠れてしまうというものです。せっかく設置した目次もこれではかっこ悪いので、スマートに回避したいと思います。
ページトップへ戻るボタンを設置する
前回の記事では、クリックすると記事内の任意の場所にジャンプするという「目次」を設置しました。今回はその逆バージョンです。「TOPへ戻るボタン」をクリックすると記事の一番上にするするっと移動します。「目次」の設置も簡単でしたが、「トップへ戻るボタン」はもっと簡単ですので、気軽に設置可能です。
サイドバーを下端で追従させる方法
僕の使用しているテーマ「Twenty Seventeen」は画面サイズに応じて表示が変わるレスポンシブデザインです。このレスポンシブ機能を維持したまま、記事を下へスクロールしたときにサイドバーが下端で追従し、フッター手前で止まるように設定します。これから、前半でHTMLやCSS、jQueryの解説を行い、後半は「Twenty Seventeen」でのカスタマイズの実例を紹介します。このテーマをご使用されていて実装さえできればいいという方は、次の目次から後半へジャンプしてください。コピペでとっても簡単です!
固定ページ(カラム・幅・背景色)の変更
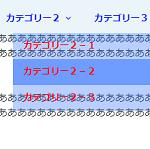
 テーマ「Twenty Seventeen」の固定ページは、1カラムと2カラムを選択することができる。カラムの設定は投稿ページには採用されず、あくまで固定ページのみに反映されます。以前、投稿ページについて、記事幅や背景色のカスタマイズ方法を記述しましたが、ここでは、固定ページの(カラム・幅・背景色)のカスタマイズ方法について記述したいと思う。
テーマ「Twenty Seventeen」の固定ページは、1カラムと2カラムを選択することができる。カラムの設定は投稿ページには採用されず、あくまで固定ページのみに反映されます。以前、投稿ページについて、記事幅や背景色のカスタマイズ方法を記述しましたが、ここでは、固定ページの(カラム・幅・背景色)のカスタマイズ方法について記述したいと思う。
縦と横のダブルレクタングルとスマホ表示の切換え
 当サイトで記事下にアドセンス広告(レクタングル)を2つ並べて表示していますが、その並びは画面のサイズにより変化します。具体的には、表示画面の幅が2つの広告を横に並べて表示できる場合は横並びのダブルレクタングル、幅が狭ければ縦並びのダブルレクタングル。そして、スマホの場合は1つのみの広告を表示します。以下、レスポンシブデザインのテーマ『Twenty Seventeen』でのカスタマイズ方法を記述しますが、他のテーマでも基本的な考え方は一緒ですので参考にしてください。
当サイトで記事下にアドセンス広告(レクタングル)を2つ並べて表示していますが、その並びは画面のサイズにより変化します。具体的には、表示画面の幅が2つの広告を横に並べて表示できる場合は横並びのダブルレクタングル、幅が狭ければ縦並びのダブルレクタングル。そして、スマホの場合は1つのみの広告を表示します。以下、レスポンシブデザインのテーマ『Twenty Seventeen』でのカスタマイズ方法を記述しますが、他のテーマでも基本的な考え方は一緒ですので参考にしてください。
コメント欄を開閉するスタイリッシュなボタンの設置
最近、僕の記事にコメントをいただく機会が増えました。内容は様々ですが、コメントをいただくというのは、記事が読まれていると実感できて嬉しいものです。そんな僕の心を満たすコメント欄ですが、コメント数が多くなると結構なスペースを占領し、コメントを必要としない訪問者にとって優しくないページになってしまうことに気付きました。そこで、コメント欄を開閉式にし、ボタンをクリックすることでコメント欄の表示・非表示の切り替えが出来るよう設定します。せっかくなので、開閉ボタンもマウスホバーでキューブ状にクルッと回転するスタイリッシュなデザインにしましたので参考になればと思います。














“テーマ Twenty Seventeen を使ってブログをカスタマイズ(目次)-WordPress” への2件の返信